
はじめに
こんにちは!クラシルiOSエンジニアの中川です。
今回はGoogle Mobile Ads SDKを使用した広告の実装において役立つTipsをいくつかご紹介しようと思います。
テストモード
テストモードは、本番環境の広告を表示する代わりに、テスト用の広告を表示する機能です。
Googleからテスト用の広告を簡単に表示できるようにデモ広告のUnit IDが提供されていますが、テストモードを有効にすると、本番環境のUnit IDを使用してテスト用の広告を表示することができるため、Unit IDを差し替える手間が必要なく便利です。
また開発中はこのテストモードの使用が推奨されています。
公式ドキュメントより
開発中はテスト広告を使用して、Google 広告主に料金を請求することなくクリックできるようにすることが重要です。テストモードを使わずに広告をクリックしすぎると、無効なアクティビティとしてアカウントが警告を受ける恐れがあります。
テストモードを有効にするには以下のコードを追加します。
※ iOS シミュレータは自動的にテストデバイスとして扱われるため実装は不要です。
GADMobileAds.sharedInstance().requestConfiguration.testDeviceIdentifiers = ["device_id"]
device_id は広告のリクエスト時にXcodeコンソールに出力されるログから取得することができます。
<Google> To get test ads on this device, set: GADMobileAds.sharedInstance.requestConfiguration.testDeviceIdentifiers = @[ @"2077ef9a63d2b398840261c8221a0c9b" ];
ログからデバイスIDをコピーし、以下のように指定します。
GADMobileAds.sharedInstance().requestConfiguration.testDeviceIdentifiers = [ "2077ef9a63d2b398840261c8221a0c9b" ]
テストモードを有効にすると、バナー広告の場合はTest modeラベルが表示され、
ネイティブ広告の場合はタイトル(headline)にTest modeの表記が含まれるようになります。


この手順でテストモードを有効にすることができますが、以下の問題があり少し扱いづらさを感じます。
- 端末ごとにデバイスIDを直ビルドで確認し、コードを修正する必要がある
- デバイスIDを含む状態でコミットしたくないので、毎回コードを追加・削除しないといけない
- deploygate等で配布した際、柔軟にテストモードを使用できない
そこでクラシルでは以下の方法でこの問題を解決しています。
1. デバイスIDをコードで取得、生成する
公式ドキュメントでの記載は見つけられなかったのですが、デバイスIDをコードで取得することができます。
ここでポイントになるのがIDFAの許諾状態によってデバイスIDが変わることです。
- IDFA が有効になっている場合 → IDFA
- IDFA が無効になっている場合 → IDFV
IDFAの許諾状態に応じて上記の値を取得し、これらをMD5でハッシュ化した値がデバイスIDとなります。
private func getTestDeviceId() -> String { let idfa = ASIdentifierManager.shared().advertisingId if !idfa.isEmpty { return generateMD5(from: idfa) } else { let idfv = UIDevice.current.identifierForVendor?.uuidString ?? "" return generateMD5(from: idfv) } } private func generateMD5(from idfv: String) -> String { let computed = Insecure.MD5.hash(data: idfv.data(using: .utf8)!) return computed.map { String(format: "%02hhx", $0) }.joined() }
2. デバッグビルドでテストモードを有効にする
#if DEBUG let testDeviceId = getTestDeviceId() GADMobileAds.sharedInstance.requestConfiguration.testDeviceIdentifiers = [testDeviceId] #endif
これによってテストモードを柔軟に扱うことができるようになります。
広告インスペクタ
広告インスペクタは、アプリ内で表示される広告に関する情報を確認することができるGoogle Mobile Ads SDKが提供している広告のデバッグ機能です。
広告インスペクタを使用すると、アプリ内で読み込まれている広告のタイプ、サイズ、表示される場所、その他の詳細を確認することができます。
これにより、広告が正しく表示されているか、または問題がある場合は何が原因であるかを特定することができます。
※ 広告インスペクタはGoogle Mobile Ads SDK バージョン 7.68.0以上で使用可能です。
実際の広告インスペクタの画面を見てみましょう。


左の画面が広告インスペクタを表示したときの最初の画面です。
アプリ内で読み込まれている広告がUnitIDごとに表示され、まだリクエストがない広告の場合は薄く表示されます。
広告のタイプやリクエスト時間、どの事業者から取得された広告なのかの情報を確認することができます。
また、広告レスポンスが返ってきている場合は Fill、 エラー等で広告が取得できなかった場合は No fillという表記でラベルが表示されます。
右の画面は各UnitIDを選択すると表示される詳細画面です。
広告リクエストで広告が配信された(または配信できなかった)時点までのメディエーション、ウォーターフォールの詳細を確認することができます。


詳細画面内の三点リーダーからView all biddersをタップして表示される画面では、Open Bidding オークションによる落札状況も確認することができます。
他の広告SDKをAdapterとして導入している場合は、Ad Unitsの隣にAdaptersの項目が表示され、接続状況が確認できます。
広告インスペクタを表示するには以下のコードを実行します。
※ 広告インスペクタを表示するにはテストモードを有効にする必要があります。
GADMobileAds.sharedInstance().presentAdInspector(from: viewController)
この1行でデバッグ機能が使用できるので前述のテストモードと併せて実装しておくと便利です!
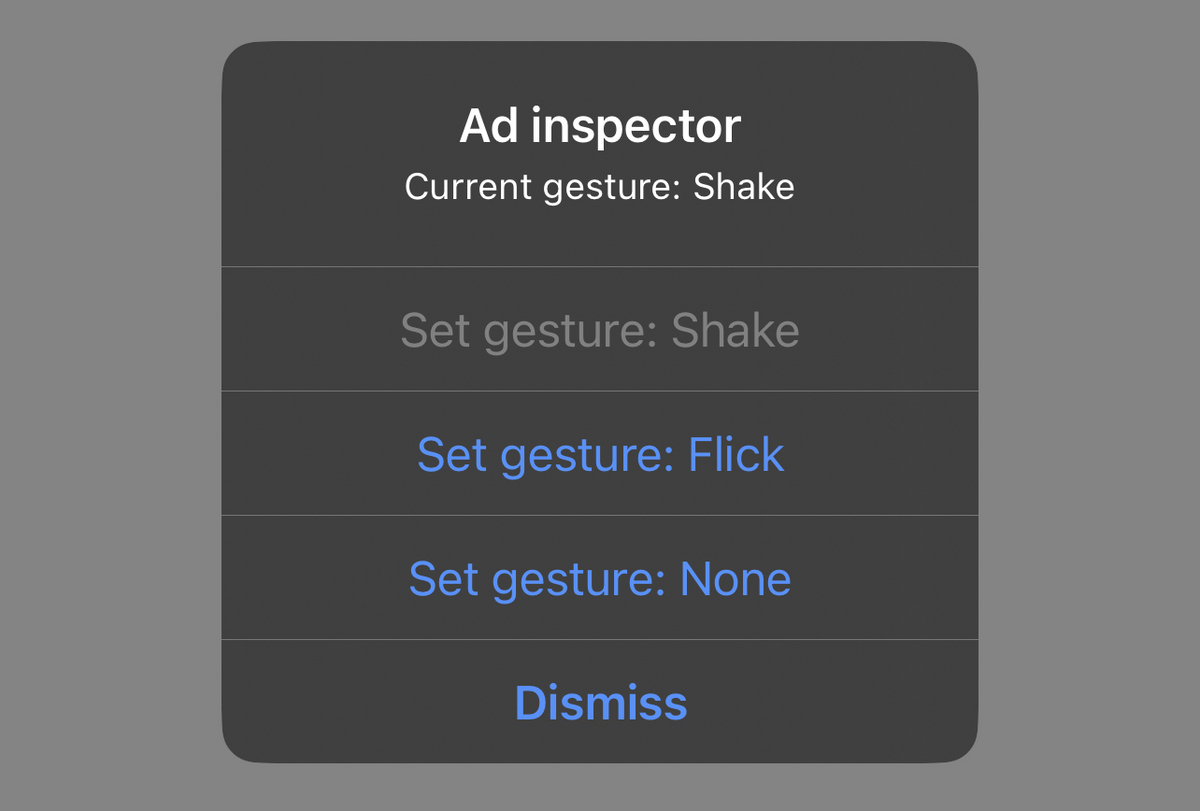
端末をGoogle Ad Managerと連携済みの場合は、後述で記載しているデバッグオプションのアラートで
Ad inspector settings をタップし、Set gesture: Flick を選択することで端末シェイクで広告インスペクタを表示できるようになります。

配信ツールを使用したデバッグ方法
配信ツールはGoogle Ad Managerの管理画面上で使用できるデバッグ用の機能です。
Google Ad Managerと端末を連携し、手元でアプリを操作することで広告に関する以下のような情報を得ることができます。
- どの広告がページに配信されたか
- これらの広告が配信され、他の広告が配信されなかったのはなぜか
- 広告申込情報とクリエイティブは正しく設定されているか
- 広告申込情報が予定より遅いペースで配信されている、またはまったく配信されていないのはなぜか
まずは端末を連携する手順から見ていきましょう。
1. デバッグオプションのアラートを表示する
デバッグオプションのアラートを表示する方法は2通りあります。
- アプリ内で表示されている広告を2本指でロングタップ
- コードを実行して表示
デバッグオプションのアラートを表示するコードは以下です。
let vc = GADDebugOptionsViewController(adUnitID: "unitID") present(vc, animated: true)
initializerでadUnitIDを指定する形になっていますが、"/{Google Ad ManagerのプロジェクトID}" の指定だけで良さそうです。
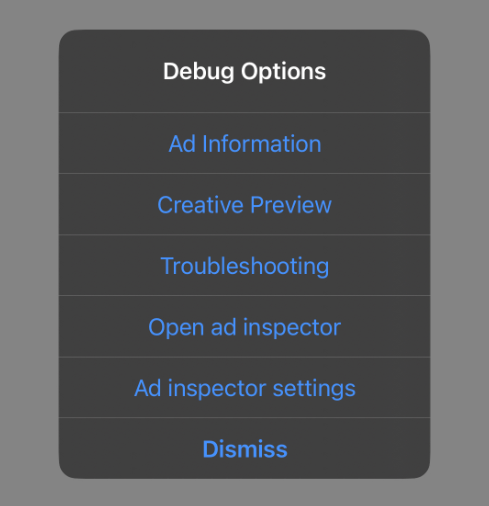
このようなアラートが表示されます

2. Troubleshooting をタップ
3. Googleログインの画面に遷移するので、Google Ad Managerへのアクセス権限があるGoogleアカウントでログイン
4. デバイスの登録画面が表示されるのでデバイス名を入力し、VERIFY ボタンをタップ


以上でGoogle Ad Managerと端末の連携は完了です。
連携した端末の一覧はGoogle Ad Managerにログインし、[管理者] > [アクセスと認証] > [リンク済みデバイス] で確認できます。
次はGoogle Ad Managerにログインして実際の配信ツールを見ていきましょう。
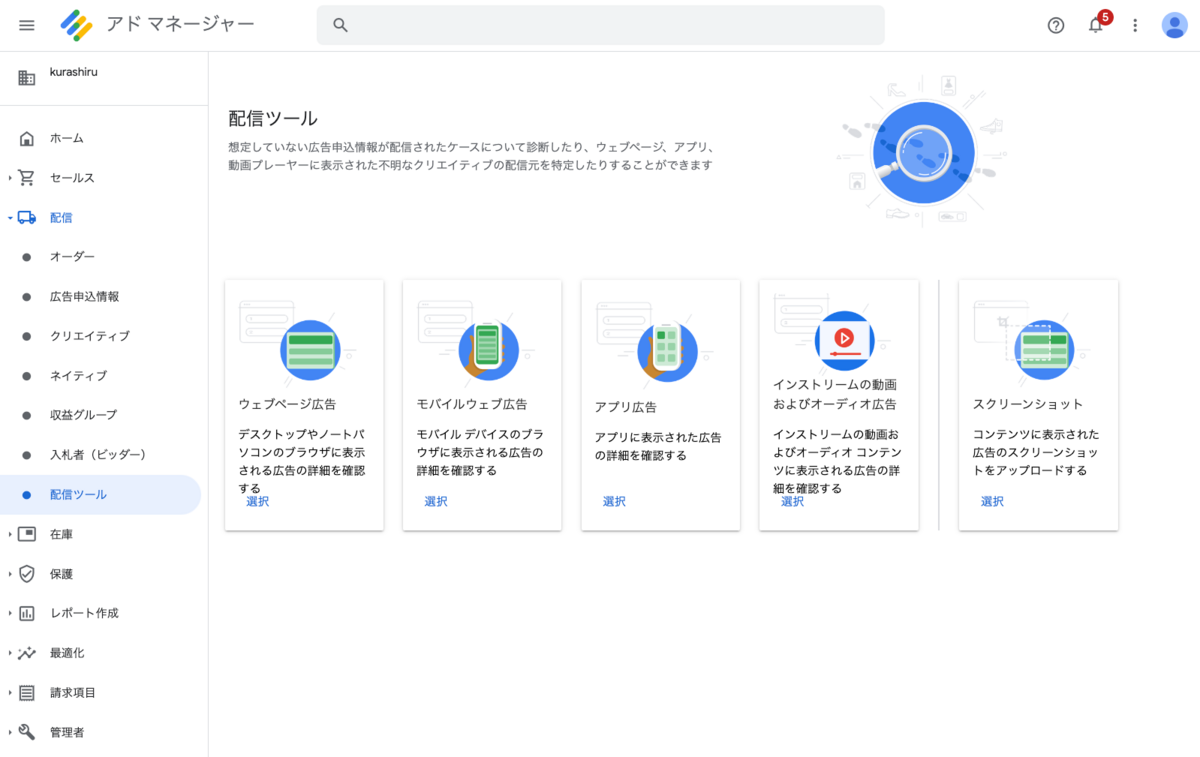
左側のメニューから [配信] > [配信ツール] で以下の画面が表示されます。
今回はアプリに表示されている広告についての情報を見たいので[アプリ広告]を選択します。

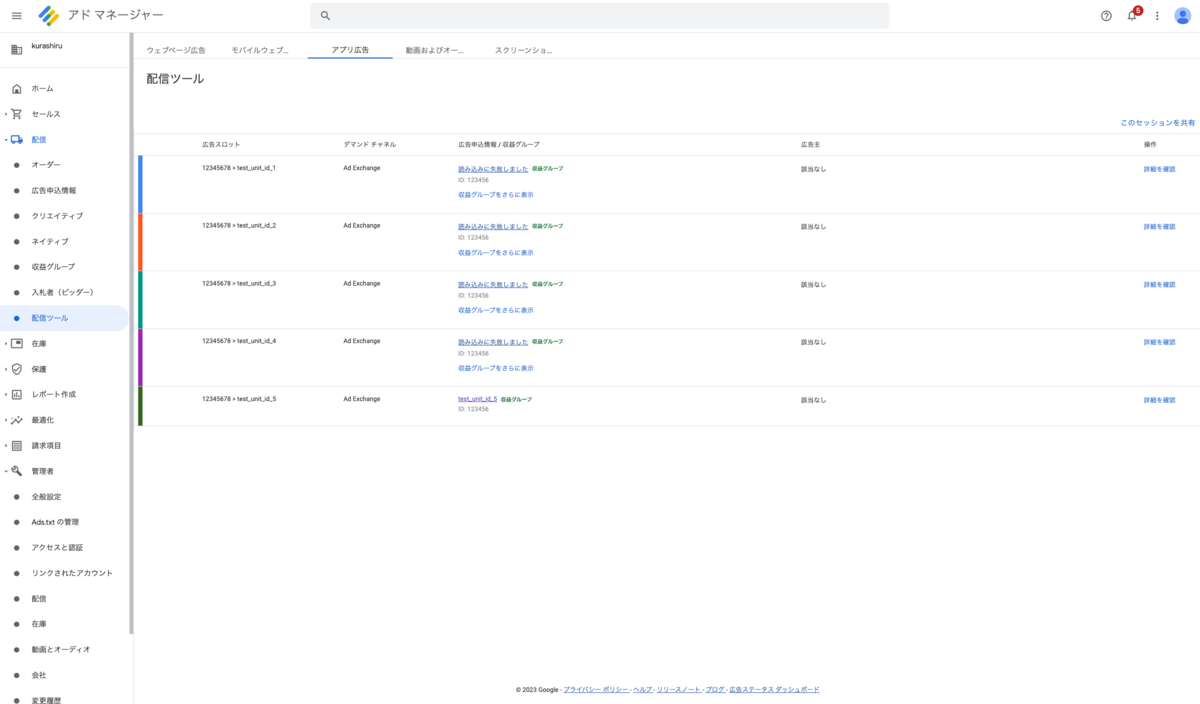
アプリ広告を選択すると以下の画面が表示されます。 Google Ad Manager連携済みの端末が一覧表示されるのでデバッグに使用する端末を選択します。

端末を選択すると「広告情報を取得しています」の画面に切り替わります。

ここで再度アプリ側でアラートを表示し、Troubleshooting をタップします。
以下の表示になったら準備完了です。

広告リクエストをしている画面を表示すると以下のように読み込まれた広告の情報が一覧で表示されます。

※ もし、しばらく経っても読み込み中のままの場合は再度Troubleshootingをタップすることで読み込まれるようになると思います。
※ アプリキルするとトラブルシュートのセッションが切れるため、都度Troubleshootingをタップしてリンクする必要があります。
詳細画面では広告ユニットの設定に応じて様々な情報を確認することができます。
リクエストされたKey-Valueの値も確認できるため、ターゲティング配信などのデバッグ時にとても便利です。
また、配信ツールを使うことでエンジニア以外でもある程度広告のデバッグができるのも良いですね!

おわりに
今回はGoogle Mobile Ads SDKを使用した広告の実装において役立つTipsをご紹介しました。
クラシルでも広告を実装する際に重宝しているTipsなので少しでも参考になれば幸いです!