こんにちは!
dely, Inc.でプロダクトマネージャー兼開発部ジェネラルマネージャーをしている奥原 (@okutaku0507) といいます。この記事はdely Advent Calendar 2018の24日目の投稿です。明日は待ちに待ったクリスマスですね。
先日は、弊社CTOの大竹 (@EntreGulss) から「越境型スキルのすゝめ」というタイトルで投稿がありました。自分の立ち位置を理解して、スキルにレバレッジをかけ付加価値つけながら、時代の急激な変化の中で日々戦っているたけさんの考えが書かれていて、とても面白い記事になっています。
さて、Advent Calendarも終盤に差し掛かった今回は「クラシルで実践しているプロダクト改善プロセスのすべて」という題で、弊社が運営しているクラシルで実践しているリーンなプロダクト開発を一つ一つの事細かに紹介します。そのため、とても長い記事になっています。ですが、この記事を読んでいただき、不確実性に立ち向かう組織が増え、より良いサービスが世の中に増えたらいいなと思います。
また、弊社が運営しているレシピ動画サービスであるクラシルのことはよく知っているけれども、delyという会社あるいはそのエンジニアやデザイナーのことはわからないという方に、これからご紹介するプロダクト改善プロセスを通して弊社の開発部のことを少しでも知っていただけたら幸いです。
僕らは生活のインフラになるようなサービスを再現性高く世の中に提供していきます。クラシルだけではもちろんありません。クラシル規模のサービスがどんどん出てくる組織を目指して、この不確実性に向き合う開発体制を確立しています。現在、募集しているプロダクト開発部の職種です。一緒に良いプロダクトを創っていける仲間を探しています!
- iOSエンジニア
- Androidエンジニア
- サーバーサイドエンジニア(Ruby on Rails)
- SRE
- MLテクノロジスト
- ストリームパイプラインエンジニア
- データサイエンティスト
- UI/UXデザイナー
- UXリサーチャー
- Webグロースディレクター
目次
- 目次
- 1. リーンなプロダクト開発が必要になった経緯
- 2. クラシル版リーンなプロダクト開発の概略
- 3. どの課題を解くかで全てが決まる
- 4. 課題に対する解決策を考える
- 5. プロトタイピング
- 6. アイデア検証
- 7. 学びを整理する
- 8. 意思決定者の決定を仰ぐ
- 9. 要件定義を詰め、実装仕様書を作成する
- 10. ゴリゴリ実装
- 11. デバックテストを行う
- 12. まとめ
- 13. 終わりに
1. リーンなプロダクト開発が必要になった経緯
クラシルでは新規のサービスや機能改善にリーンなプロダクト開発を取り入れています。業界的にそれらが必要になった経緯がまとまった素晴らしい記事があるので、リンクを貼っておきます。現在、メルペイのPMをされている川嶋一矢さん (@tsumujikaze) の記事です。
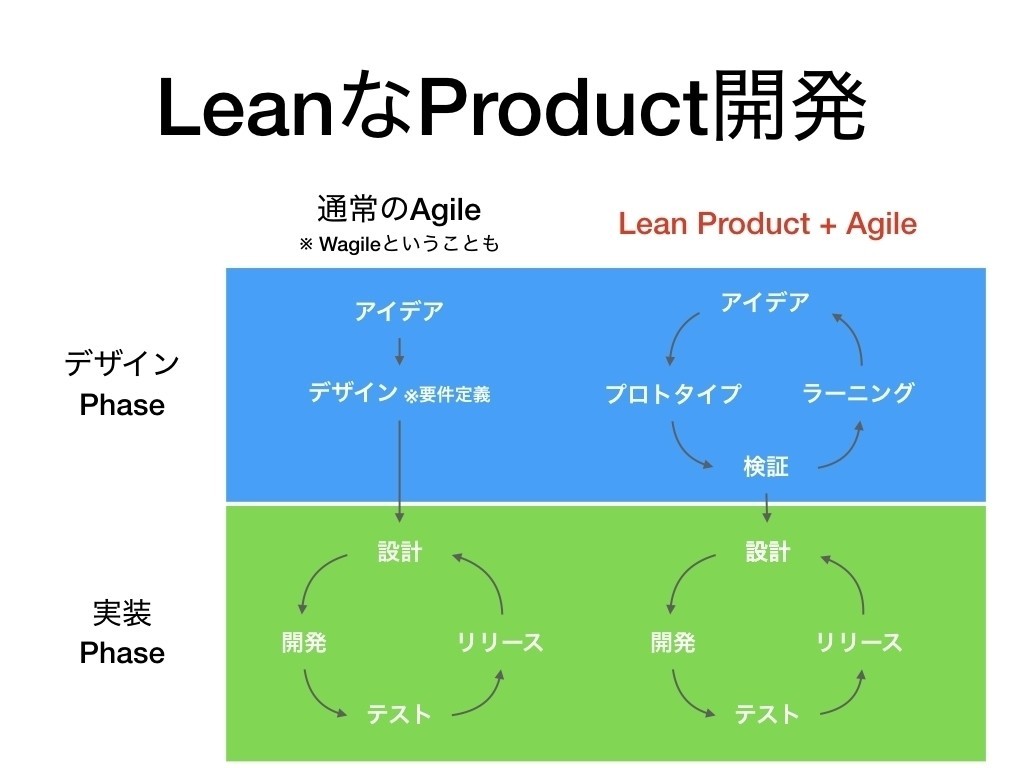
クラシルではプロダクトの立ち上げから2017年の終わりにかけて記事の中にある、通常のアジャイル開発 (図左) を行っていました。

もちろん、ここでいう通常のアジャイル開発自体は広く一般的で、それで成功している会社も多いと思います。クラシルでも、基本的な機能でさえ不足していた初期では、この開発手法の方が上手く回っていました。しかしながら、幸いなことに多くの方にサービスを利用していただき、長期にわたり運営してきて、それらが上手くはまらなくなってきたのです。
僕らが陥った具体的な問題として大きいのは、頑張って開発した機能がほとんど使われないということが度々あったという問題でした。世の中には「この機能はリリースしてみないと使われるかわからない」という不確実性が存在します。その問題をどのように解決すればいいのか。僕らは四苦八苦していました。

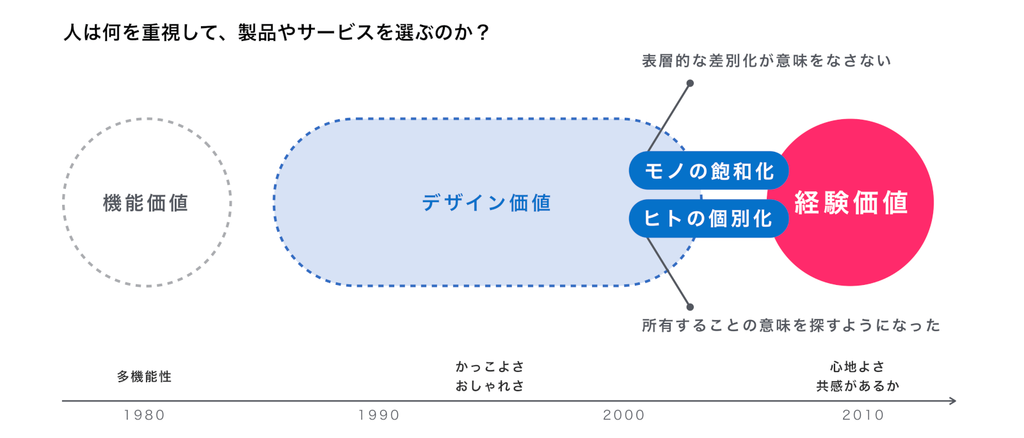
Ruby on RailsやLaravelなどweb開発で使用する充実したフレームワークが枯れた技術となり、Herokuなど簡単にインフラの環境を構築することができるPaaSが普及した現代において、アイデアはすぐにコピーされ、機能的価値はすぐにコモディティ化します。何かをweb上でできることはもはや当たり前になったのです。

僕らが開発しているクラシルですが、運営している身からしてこんなことを言ってはいけないと思うのですが、例えば「ハンバーグ」というレシピの作り方が知りたかったら、ユーザー視点で考えると正直なところ別にクラシルではなくても他のレシピサービスでも良いわけです。多分ですが、どのレシピサービスを利用したとしても美味しいハンバーグを作ることができるでしょう。一つ、クラシルの良いところをあげるとしたら、動画でわかり易いというのが強みであり、それがマーケットに刺さったポイントでもあります。しかしながら、クラシルをはじめとして他のレシピサービスは作りたい料理のレシピを知りたいと思った時に引く辞書的なレシピサービスとしては完全にコモディティ化しています。
では、クラシルをこれからさらに伸ばし、より多くのユーザーに使われ世の中に幸せを届けるためにはどうすればいいのか。僕らが出した答えは、噛み砕いた言い方をすれば「ユーザーが欲しいと (潜在的に) 考えているプロダクトを、しっかりと届ける」ことでした。
僕らはこれからクラシルを通してモノが買われる世界を創り、食に関わる今まで解決されてこなかった課題を解決することで、日本で一番使われる生活のインフラとなるサービスにしたいと思っています。さらには、プロダクトの再現性を高めて、クラシルを越えるようなサービスを何度も創っていき、数年後にはdelyから出るサービスは全部めちゃくちゃ流行るという世界を実現したいと考えています。その文脈において、現在どこの会社も採用には難航していると思うのですが、優秀な人材が足りていません。とりわけ、開発リソースは極限まで枯渇しています。
そのため、少ない開発リソースを確実に成果に結びつけるために、リリースして使われない機能にリソースを1秒でも割くことは避けなければなりません。しかしながら、僕らが当たると確信した機能でもリリースしてみたら全く使われないという厳しい現実があります。ですが、その「この機能はリリースしてみないとわからない」という不確実性を実際にユーザーに使ってもらう前に下げる手法は存在します。それが、これから紹介するリーンなプロダクト開発なのです。
少々長くなりましたが、経緯をまとめると、
- レシピサービスとしてのコモディティ化
- 開発リソースの枯渇
という切実な現実を背景として、不確実性をいかに下げていき「これが欲しかった」を再現性高く実現させ、枯渇した開発リソースを着実に成果に転換していく方法として、リーンなプロダクト開発がその答えとなりました。
2. クラシル版リーンなプロダクト開発の概略
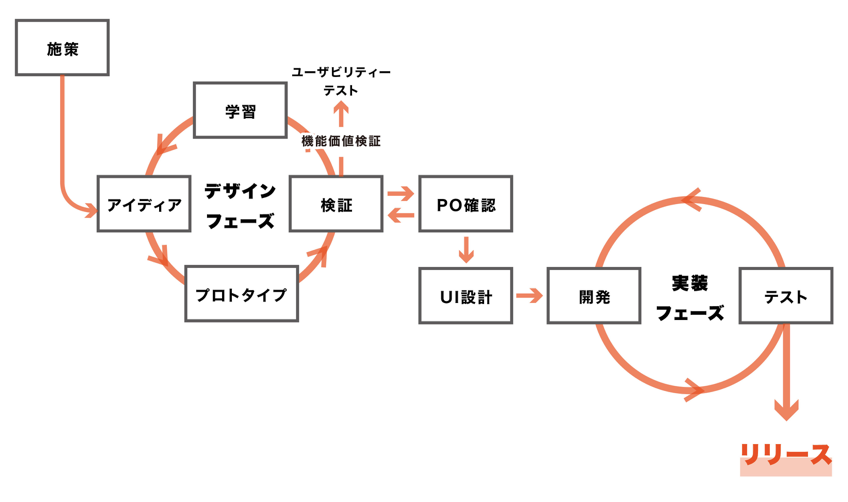
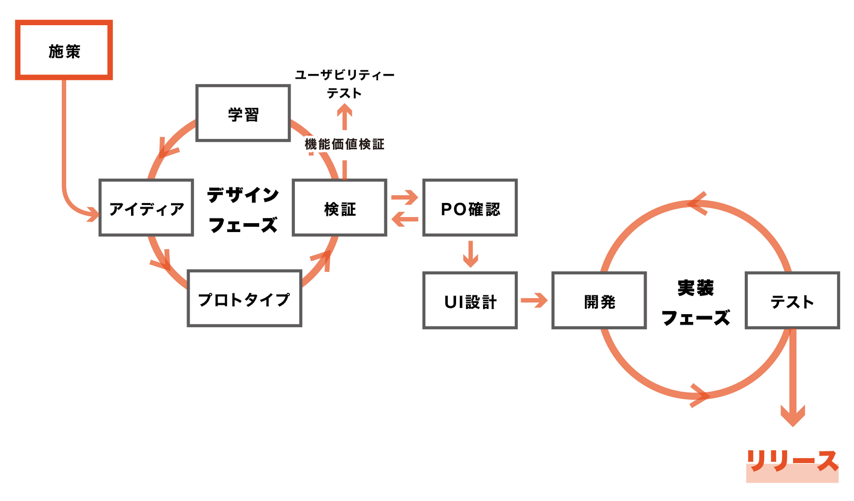
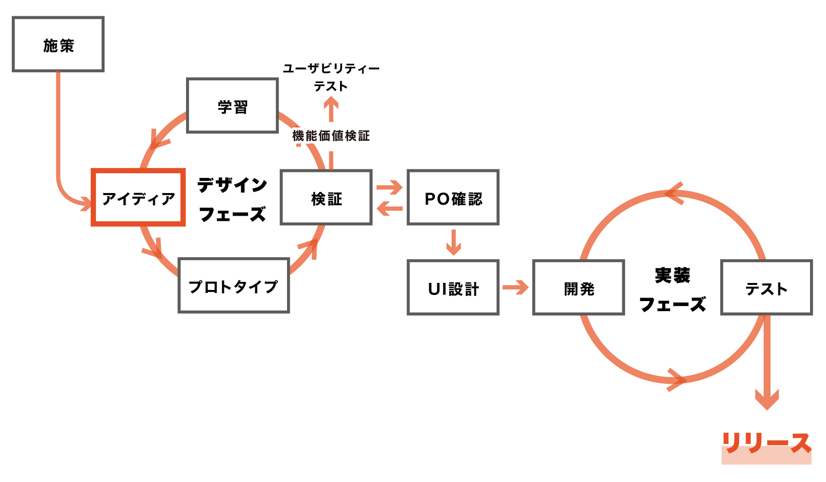
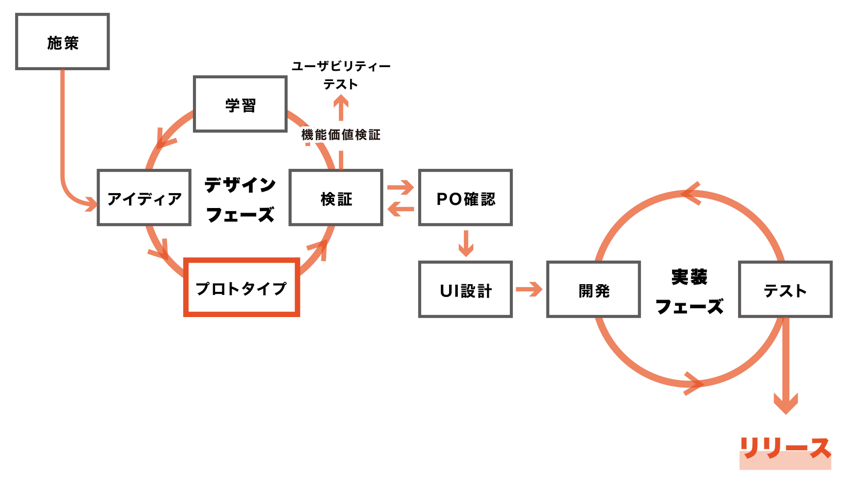
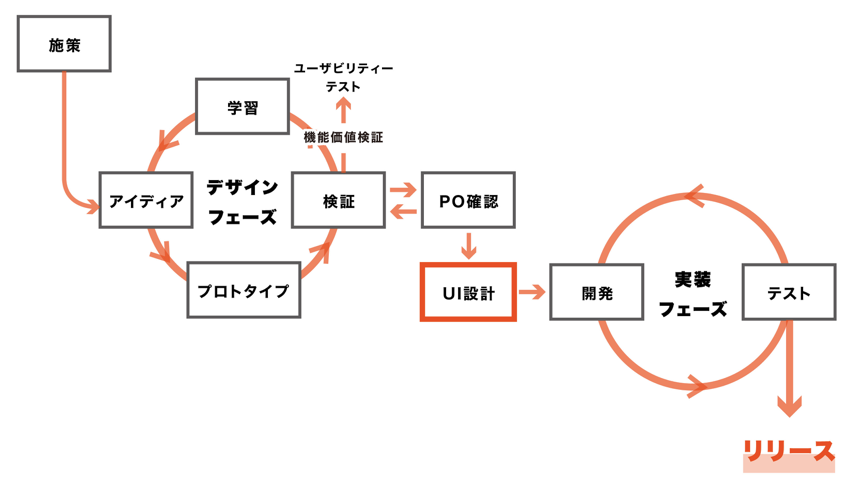
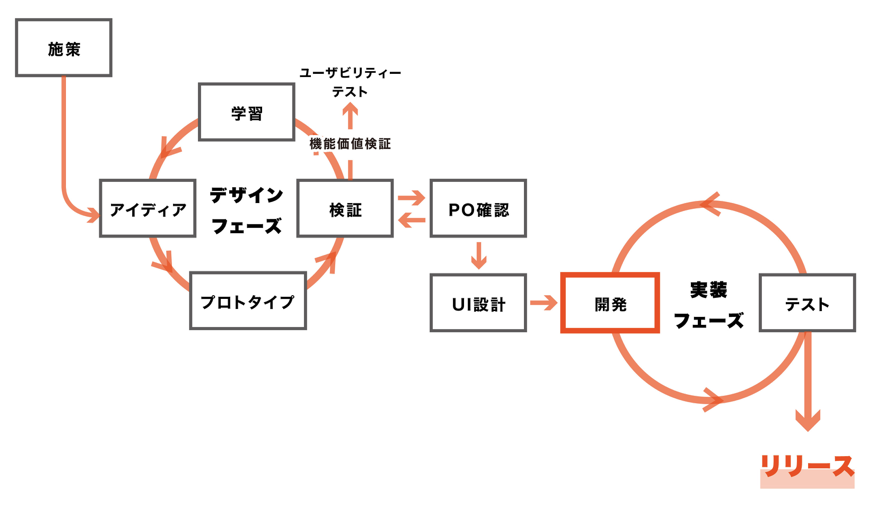
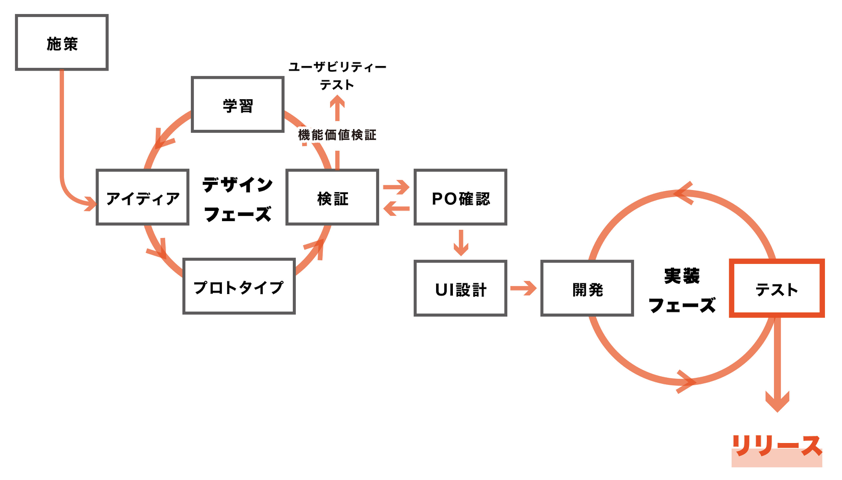
リーンなプロダクト開発は川嶋さんの記事にあるような形が原型ですが、クラシルで実際に取り入れていくに伴い、組織のフェーズや形態、プロダクトのフェーズや性質によってより現実に則した形に変わっていきました。それが下の図です。

このリーンなプロダクト開発の本質は、要件定義 (何を創るべきか) のアジャイル化、デザインフェーズの導入です。図でもあるようにデザインフェーズと実装フェーズが分かれています。
今までのプロダクト開発を鑑みて、使われない機能がリリースされてしまう今までの開発プロセスの大きな原因として、ユーザーやビジネス上の課題設定は正しいけれども、解決策が間違っているということに気がつきました。これは、今までのアジャイル開発において、要件定義をPOあるいはPMとデザイナーが一気に課題選定から解決策、そしてUI作成までを行ってしまっていたから生じたのではないかという考えに至りました。この、課題と解決策が異なるというミスマッチを防ぐ方法として要件定義もアジャイル化して、課題に対する解決策として正しいのかを実際のユーザーに当てて何度もイテレーションを回すことで確かめていきます。

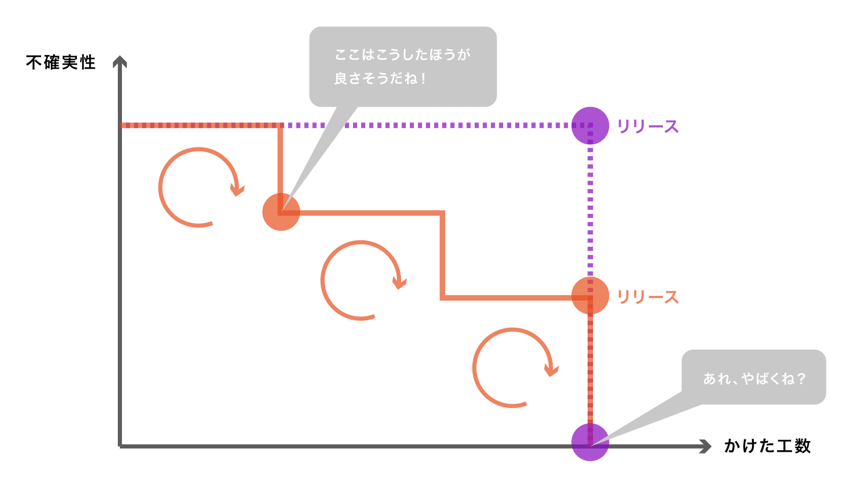
つまり、上の図であるように、今までの開発においては紫色の線のように、機能をバーンとリリースした時に一気にその機能が課題に対する解決策なのかという不確実性の学びを得るのに対して、リーンなプロダクト開発では、要件定義をアジャイル化することで、イテレーション毎に不確実性を減らすような学びを得るため、その都度何を創れば良いのかを学ぶ方向修正を行います。こうすることで、一生懸命に開発工数を使った機能が大ハズレすることのリスクが減っていくのです。
これからさらに細かく一つ一つをみていきます。長くなりますが、どうぞお付き合いください。
3. どの課題を解くかで全てが決まる

プロダクト開発において、最も大事になるのが解くべき課題を決めることです。
この本にもあるように、プロダクト開発においてもやりたいことが無限にあると思います。しかしながら、先ほどもあったように開発リソースが枯渇している現状では、課題を間違えてしまえば、余裕で開発者の一ヶ月くらいをムダにすることになります。競合ひしめくベンチャーにおいてそれは命取りになります。
ユーザーあるいはビジネスの課題は大きく分けて二つに大別すると考えています。
- バケツを大きくする施策
- バケツの穴を塞ぐ施策
これらのどちらも欠かすことができません。
バケツを大きくする施策
バケツを大きくする施策で大切にしている考え方は、自分たちの枠組みで考えないことと、プロダクトを未来の達成したい目標から逆算して考えることです。
人間の思考はついつい自分の枠組みに束縛されてしまいます。具体的には、僕は元エンジニアなので、エンジニアリングに強みを持っていて、DAUが思うように伸びないという課題があった時に、とりあえず継続率をあげる施策を考えます。しかしながら、いくら継続率をあげたところで入っていくユーザー数にもコスト的な視点で限りがあるので、流入と離脱が釣り合う時がきます。その課題解決のアプローチは間違いではないのですが、継続率をあげることも大事だけれども、マーケコストに依存しない大きな流入経路を確立させることができれば、既存の継続率でも十分にユーザーは溜まっていくでしょう。
また、当たり前ですが事業計画上で達成しなければならない数字があります。それらをプロダクト側の人間が無視して開発を行うことは良くありません。プロダクト側の数字で達成しなければならないDAUやサブスクリプションの契約数があります。それから逆算した際に、今のCVRでは全く達成できないことがわかるかも知れません。その場合、今の方法を行っていれば確実に実現したい未来はこないでしょう。そのため、方法を変えるという意思決定をする必要があります。これは、定量的な側面ですが、プロダクトとして実現したい未来という定性的な側面でも同様のことが言えます。数年後にプロダクト上で実現したいユーザー行動があるならば、その行動変容を起こすようにプロダクトに対して変更を加えて行かなければなりません。ある機能をリリースしたからといって、既存のユーザー行動が一気に変わることは滅多にありません。
そして、バケツを大きくする施策で具体的なプロダクトへの変更を考える際には、実際のUXリサーチなどを行いながら、ユーザー行動から課題を発見してそれらに対する解決策を実装していきます。このようなアプローチが人間中心設計やジョブ理論ということだと考えています。

ジョブ理論 イノベーションを予測可能にする消費のメカニズム (ビジネスリーダー1万人が選ぶベストビジネス書トップポイント大賞第2位! ハーパーコリンズ・ノンフィクション)
- 作者: クレイトン M クリステンセン,タディホール,カレンディロン,デイビッド S ダンカン,依田光江
- 出版社/メーカー: ハーパーコリンズ・ ジャパン
- 発売日: 2017/08/01
- メディア: 単行本
- この商品を含むブログ (6件) を見る
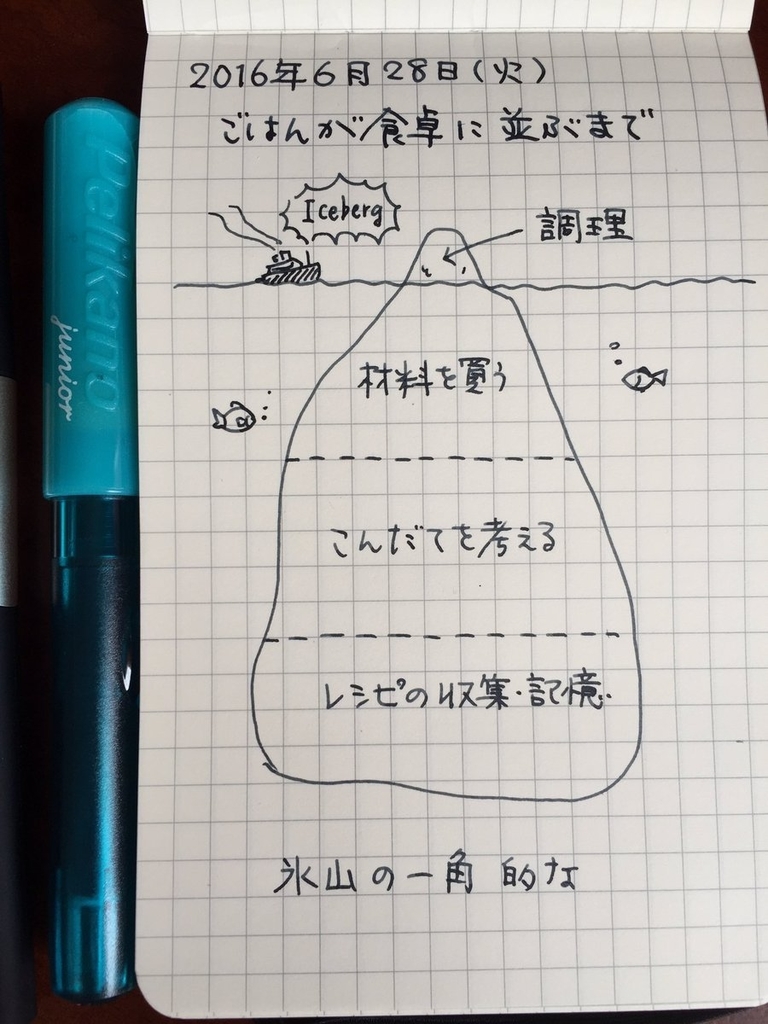
クラシルにおいては料理という一連のユーザー体験を考えると、料理は調理だけではないわけです。残念ながら、該当するツイートは消えてしまっているのですが、以下の記事で紹介されているツイートでは、調理という行動は料理の中では氷山の一角であることがわかります。

今まで、クラシルはレシピが動画でわかりやすいということがユーザーに刺さり伸びてきたサービスですが、献立機能を開発した背景には、このように料理を毎日のようにしているユーザーには調理だけではなく、もっと大きな問題が山積しているという現実があり、その課題をクラシルでどう解決していくのかということを考えています。
バケツの穴を塞ぐ施策
バケツの穴を塞ぐ施策は、基本的には既存のプロダクトの実装されている機能の改善を行うことです。そのため、溜まっているユーザーの行動データを定量的に分析して行きます。現在ではFirebase Analyticsなどを入れておけば、基本的なアプリの行動は把握することはできますが、もっと詳細に追いたい場合や自分たち用にカスタマイズしたいという要件がある場合は自社でデータ基盤を構築する必要があります。クラシルでもFirebaseなどは導入していますが、自社でデータ分析基盤を持っています。
これらを駆使し、既存の機能に対して、その機能は本当に使われているのか、KPIを達成するためにはどのような変更が必要なのかを定量的な側面からアプローチしていきます。
4. 課題に対する解決策を考える

定性的、定量的両軸で検討した際に、今僕らが解決すべきもっとも大切な課題を設定することができたとします。次のステップでは、設定した課題に対する解決策を考えます。アイデア出しの着想としては「SPRINT 最速仕事術」という本で紹介されている、Googleが実践しているDesign Sprintで、本来であれば5日間で実践する内容を、エッセンスだけを取り入れて、僕らで必要なことだけを行っています。

SPRINT 最速仕事術――あらゆる仕事がうまくいく最も合理的な方法
- 作者: ジェイク・ナップ,ジョン・ゼラツキー,ブレイデン・コウィッツ,櫻井祐子
- 出版社/メーカー: ダイヤモンド社
- 発売日: 2017/04/13
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (3件) を見る
これが実際の様子です。

弊社ではこのように、会議室に数時間こもってアイデア出しをします (「仕様が決まるまで帰れまてん」と呼んでいます) 。この時大事になってくるのが、この会議に誰をアサインすべきかです。少なすぎても多すぎても会議自体が機能しなくなります。
- POまたはPM
- デザイナー
- エンジニア (プロトタイプエンジニア)
絶対に意思決定者であるPOあるいはPMを参加させてください。これらの役職についている人は基本的にめちゃくちゃ忙しい身かと思いますが、プロダクトの明るい未来のために時間を取ってもらいましょう。意思決定者が不在だと、この会議で決まったことが後々になって覆ることがあるからです。プロダクトに関わるみんなで行った民主的な意思決定だったとしても、プロダクトに変更を加える最終的な意思決定を行うためにPOやPMが存在しているわけで、そこにいるメンバーが知るよしもない施策が走っていたりするので、プロダクト開発における組織全体の情報を持っている者には判断を仰ぐことを怠ってはいけません。たとえ、権限が完全に委譲されていたとしてもちょっと確認するくらいはした方がいいと個人的には思っています。
そして、この会議ではメンバーががっつり時間を使って議論できることに価値があります。これを短縮しては良いアイデアは出てきません。なぜなら、限られたメンバーで情報を瞬時に共有して知識レベルを揃え、過学習した結果として、良いアイデアが生まれやすいからです。アイデアはいくつもあれば良いわけではありません。考え尽くされた一つでも十分に成果を上げることは可能です。大事なのはちゃんとあらゆることを考え尽くした結果として出てきたアイデアなのかです。
また、この段階で次のステップに必要な全てを決めてしまいます。具体的には、どこまで精密なプロトタイプを作るかと、どのように機能的価値を検証し、ユーザービリティテストを行うかです。
5. プロトタイピング

次にプロトタイプを作成します。この時に大事になってくるのが Fidelity (忠実度) という概念です。忠実度とは、ざっくりいうとどれだけ現実に則したプロトタイプを作るかの尺度です。High-FidelityとLow-Fidelityのプロトタイプが存在します。
- High-Fidelity = コーディングによるプロトタイプ (Xcode)
- Low-Fidelity = ペーパープロトタイプ or ワイヤーフレーム (Sketch)
が具体的な産物になります。
当たり前ですが、High-Fidelityなプロトタイプほど実装の難易度と工数が嵩みます。しかしながら、とても大事な考え方として「考えたアイデアが本当に課題に対する解決策として適しているのかという不確実性を最も下げることができるプロトタイプ」かどうかがあります。工数が嵩むからと言って、中途半端なプロトタイプでは、実際にその不確実性を下げることができず、本末転倒ということはよくあります。
なぜなら、中途半端なプロトタイピでは、動かない所などが多々ありユーザーの体験を阻害し、開発サイドの説明なしには動かすこともままならなくなってしまうからです。それでは、本当に欲しかった機能的価値検証やユーザービリティテストを僕らから誘導する形で期待した答えを言うようにユーザーを導いてしまうこともあるのです。
弊社のプロトタイピングのことが書かれた記事を貼っておきます。時間がある際に読んでいただけると幸いです。
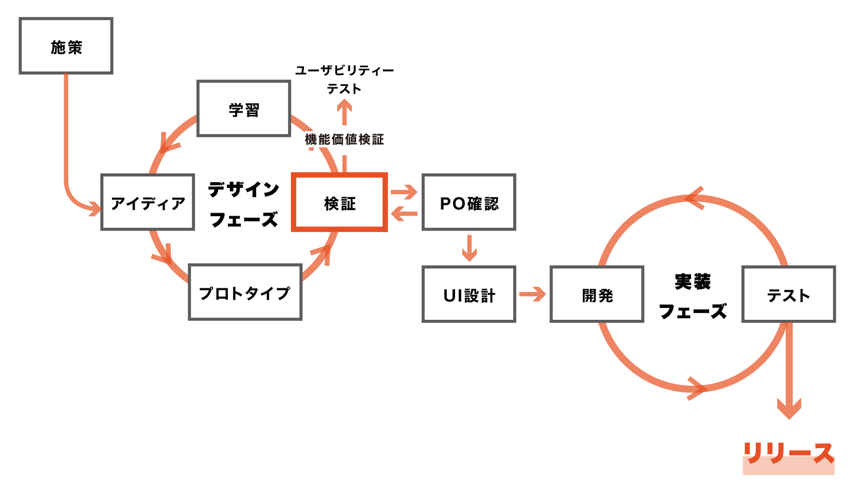
6. アイデア検証

プロトタイプができたら、次はそれが表現するアイデアを検証します。

このように社内のクラシルユーザーを招いて、上から録画しつつ設問を当てて行きます。検証することは以下の二つです。
- ユーザービリティ
- 機能的価値
まずは、機能的価値の検証では、本当にそのアイデアが課題を解決できる方法なのかを検証します。機能的価値とユーザビリティを一度に試験することができる時もあれば、そうではない時もあります。それは、機能的価値がその場で検証しにくい性質を持っているからです。なぜなら、その機能は必要な時が来ないとなんの役にも立たないからです。例えば、被験者に対して「ここはキッチンです。あなたはこれから料理をしようとしています。それらを想像しながら以下の設問に答えてください。」という設定は、あくまでも想像でしかないので、本当に機能的価値を検証できるとは限らないのです。そのため、機能の特性によって機能的価値を検証する方法は異なりますが、それが現実的に可能ではない場合は、想像で答えてもらう場合もあります。
次にユーザービリティテストでは、使いやすさのテストを行います。実際のユーザーは様々なバックグラウンドを持っていて、持っている認知バイアスはそれぞれ異なります。そのため、プロトタイプを使っている際に手が止まるポイントや理由が異なるのです。それが、その個人による局所的なものなのか、それともユーザー全般的に影響を及ぼすものなのかを見極める必要があります。設問を当てながらそれらを瞬時に見抜くことは人間の脳には困難なため、被験者の承諾の上でテスト内容を録画をしています。その認知バイアスの話で弊社CTOのいい感じのスライドがあるので、引用しておきます。
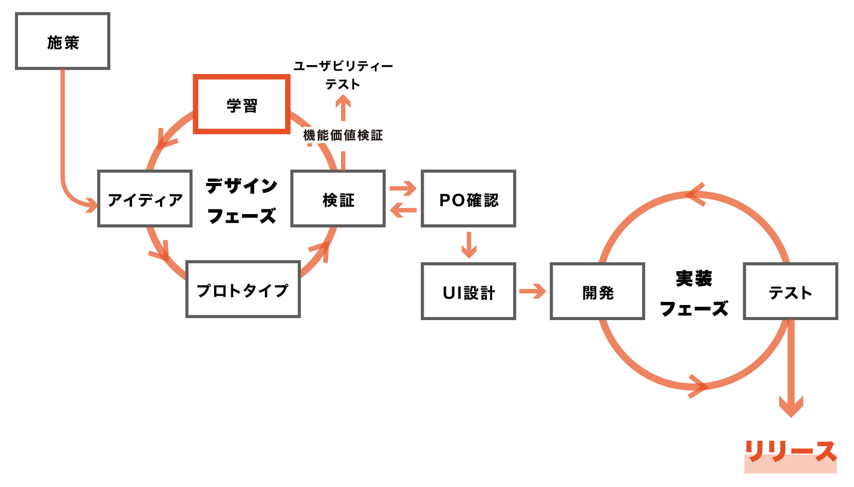
7. 学びを整理する

機能的価値の検証およびユーザビリティのテストが済んだら、デザインフェーズの最後に得られた知見を共有し、整理します。この時に大事になってくるのが以下のことです。
- 必ずデザインフェーズに関わる全員が参加する
- 検証を実施した日に行う
- 小さな問題も見逃さない
- 得られたインサイトを深く掘って本質を見抜く
- 次のイテレーション時のことを全て決める
まず大事なのは、検証を実施した日に、デザインフェーズに関わった全員がこの学習の場に参加することです。人間の記憶は短命です。数分前のことでさえ忘れてしまう場合があります。後日にしては、せっかく検証の際に色々考えていたことが揮発してしまうので、絶対にその日に知識を整理してください。また、デザインフェーズに関わる人全てが参加する必要があるのは、次のイテレーション時のことを全て決めておく必要があるからです。そもそも、これでデザインフェーズを終えるのか、まだイテレーションを回す必要があるのかを議論して決定する必要があります。
この学びを得るステップでは、必要あらば録画した動画を見直し、ユーザーが手を止めてしまった原因、それを解決するための情報アーキテクチャやUIの改善をどうするかを決めます。また、今回のアイデアは課題の解決策としてどこまで作り込むべきかもここで話す必要があります。
プロトタイプへの改善策が決まれば、再度デザインフェーズを回し、もう必要ないと判断したならば次のステップへ進んでいきます。
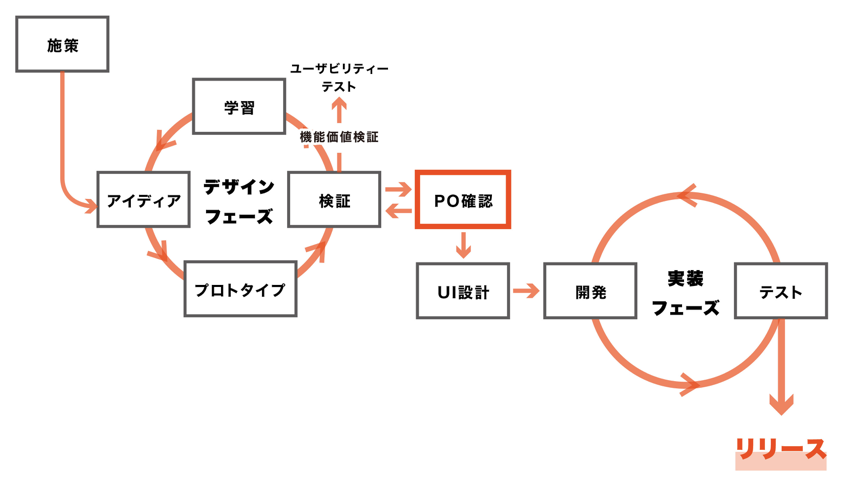
8. 意思決定者の決定を仰ぐ

プロダクト開発において、様々な組織形態があると思いますが、弊社では意思決定者として、POあるいはPMを設置しています。現在では、僕が兼務している形ですが、会社の未来を左右するような機能の場合はCEOである堀江 (@santamariaHORI) の決定を仰ぐ場合もあります。
基本的に、意思決定と責任はセットである必要があると考えています。全員が意思決定者となり、プロダクトに変更を加えて行くことがベンチャーあるいはスタートアップの醍醐味と思われているかも知れません。それで使われるプロダクトが創れるならばそれが良いと思うのですが、不幸なのは使われない機能が世に出てしまうことと、会社としての方向性が開発部だけ異なる方向に向かっていることです。会社を成長させ、社員全員を盛り上げて行くためにも、プロダクトの成功は絶対に欠かせません。それに対して、責任を負っているのに、意思決定権がメンバー全員に分散しているのは組織構造としてよくありません。そのため、デザインフェーズの締めくくりとして、これが課題に対しての最適な解決策で、世に出して良いものかを意思決定者に確認を仰ぐのです。実質的に一つ前のステップである「学習」にも意思決定者が参加しているはずなので、そこで判断されることが多いですが、とても重要なことなので明確なステップとして切り出しています。
9. 要件定義を詰め、実装仕様書を作成する

デザインフェーズを終えてブラッシュアップされたアイデアが世に出して良いと判断されたら、次は今までの要件定義を整理して実装仕様書を作成します。

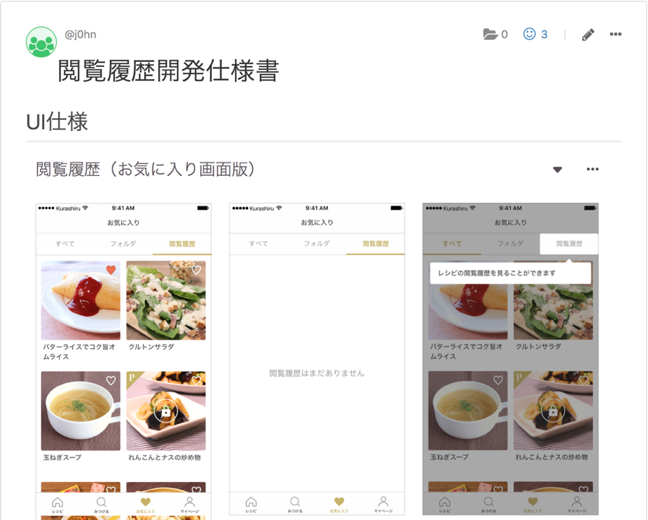
実装仕様書とは、1px単位で詰められたUIと、どのAPIを叩くのか、どのようなレスポンスが返ってくるのか、必要なパラメータは何かなどを事細かに書いたドキュメントです。もちろん、ボタンを押した際にどのようなインタラクションを行うかなども記述します。この実装仕様書を読めば誰でも同じ品質で実装を行うことができることを目指します。
この実装仕様書が必要になった背景として、アプリを開発している会社で問題になりがちなのが、iOSとAndroidで意図した挙動が異なるように実装されてしまうことがあります。それぞれ、Material DesignとHuman Interface Guidelinesにあるようにデザイン原則が異なるので、意図した差異であれば良いのですが、仕様上では一緒のはずなのに実装の際にそれらの意図が明確に伝わらずに、確認漏れもあってリリースされてしまったというケースが頻発していました。そのため、誰が見ても均質な実装が行えるようにソースを一つとして、このドキュメントさえ読めば大丈夫というように仕組みで解決しました。
10. ゴリゴリ実装
さて、要件定義も煮詰まったら実装フェーズに突入します。この時に大切になるのは、以下のことです。
- どのように実装するかはエンジニアの裁量に任せる
- 実装仕様書は常に最新状態を維持する
- 原則としてデザインフェーズまで回帰することはない
今までの文脈では、実装フェーズのエンジニアは「何を創るべきか」という所には参加していませんでした。それらは全てデザインフェーズにいる人たちで決めています。何を創るか決まったものを実装するなんてつまらないという人も、もちろんいると思います。先ほどもありましたが、全ての人が意思決定者となってプロダクトに変更していくことは組織が拡大していくことでカオスになり、必要ではない機能がリリースされる、その結果として枯渇状態の開発リソースが割かれてしまうという問題が生じることがよくあります。何度も伝えたいのですが、プロダクトが成長しないことが最も不幸なことです。このリーンなプロダクト開発は、より確実に確度が高い機能をリリースさせ、プロダクトを成長させるためにとってる開発プロセスなので「何を創るべきか」に関心があるならば自分自身の組織における役割を変え、デザインフェーズに入っていくことで開発できます。もちろん、リソースに余裕があれば、デザインフェーズで固まった要件をそのまま自分で実装するケースもあると思います。そこに垣根はありません。
実装フェーズにおいて、エンジニアはどのように実装するかと期日に間に合わせるためにはどうするかという所に責任を負います。どのように実装するかを考えることは、非常に難易度が高いことです。プロダクトが成熟し、組織が拡大すると、基本的にはソースコードは複雑性を増していきます。複雑性を増すことは、開発におけるスピードを落とす原因にもなりかねません。

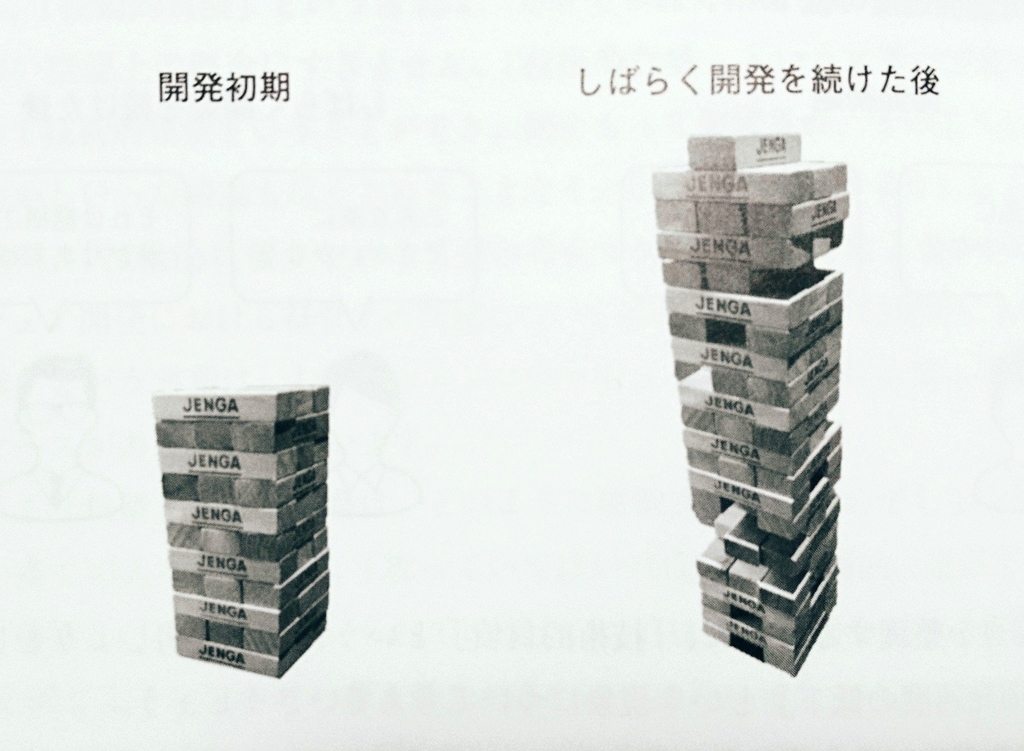
そのメタファとして、ジェンガが面白いです。開発初期では、ジェンガの中から一つを取り出すことは簡単です。しかしながら、開発が進んでくると一つのブロックを取り除き、どこに置くかはとても難しくなります。これが開発でも起こりうるのです。そのため、成熟したプロダクトの開発こそ、より良いアーキテクチャや読みやすく、理解しやすく、変更に強いコードを書くことはとても重要です。長期的な生産性の高さやテストのしやすさなどに必ず効いてきます。より良いコードを実現するために、コードの全体像を理解して、メンテナンス性が高い設計をすることに実装フェーズのエンジニアは責務があるわけです。
また、実装上にも不確実性が存在します。実装を進めていく上で、難しい実装や意図してなかった仕様の穴が潜んでいるわけです。それが発覚した時点で、先ほど作成した実装仕様書に変更を加えて、関係者に伝達する必要があります。それに応じて、リリース日の再検討などが発生するため、PMはステークホルダーに伝達する必要があります。
そして、原則としてその機能を開発すべきということはデザインフェーズで議論し尽くされたという前提があるため、全てを覆す事実がない限りはデザインフェーズまで立ち返ることはありません。その機能の必要性が納得できていないメンバーいるならば、それはPMに納得いくまで説明する責任があります。ここで大事なのは、全員が納得した状態で開発に挑むことです。僕らエンジニアは決まったものを実装するためにいるのではありませんし、ユーザーに価値あるプロダクトを届けるために、役割を分担して良いサービスを創っているので、全員が同じ方向を向いていることはとても大切なことです。
11. デバックテストを行う

実装フェーズの最後のステップとして、デバックテストがあります。ちゃんとQAエンジニアがいれば良いのですが、そのような充実した開発体制が整っているところも多くはないと思います。

弊社では、検証可能なバージョンをDeployGateで配布して、各々が持っている端末あるいは検証用に用意された端末でデバックを行なっています。その際に出た小さい実装漏れやクラッシュを引きこすようなバグをその再現方法などを専用のチャンネルでやりとりしています。大きな機能によっては、会議室を抑えてみんなでデバックしています。この時大事になことは、どれだけ小さなことでも発言することです。小さいことが実は大きなバグの引き金となることは歴史が証明してくれています。誰が実装したかなどは関係なく、発言することが大事です。
ここで修正すべき問題があれば、そのフィードバックをもとに実装仕様書を変更して、実装フェーズのイテレーションを回します。問題ないことが確かめられたら、晴れてリリース🎉となるわけです。
12. まとめ
今まで読んできていただいたように、このリーンな開発プロセスはとても長いですし、デザインフェーズに関わるメンバーも工数がかなりかかっています。そのため、全ての課題に対してこのリーンなプロダクト開発を適用することはおすすめしません。この開発プロセスを適用する判断の軸として「そのアイデアは課題に対して本当に最適な解決策となっているという不確実性が高いか、あるいはその課題が本当に今取り組むべき課題なのか」を持っておくと良いと思います。極論をいえば、文言をちょっと変えるだけの実装にデザインフェーズは不要な場合が多いです。少ない開発リソースでデザインフェーズを適用するかどうかも、そのメンバーで実装できたことのトレードオフの上に成り立っているということを忘れてはなりません。
クラシルの開発プロセスにこのリーンなプロダクト開発を取りいれたら、世にでる施策の精度は一気に高まりました。全て当たったと思うほどの威力を発揮します。裏を返せば、今までリリースされてきた不要な機能のように確度が低いものが世に出なくなったということでもあります。
プロダクト開発はマラソンです。リズムが大切です。一見、煩雑に見れるこの開発プロセスを体験してみると、実は今まで以上に開発スピードが上がっていることに気がつくと思います。それは、今まで要件定義がバーンとなされていたことで、仕様の雑さなどから、手戻りなどが多く発生し、仕様の共有ができてなかったり様々な要因で開発が阻害されていたからです。それらが積み重なれば、エンジニアの心理的な余裕がなくなり、バグが発生してしまう要因にもなり得ます。
リーンなプロダクト開発のように、確度が高い施策を常に世に出せる開発体制は、成功体験を積みやすく、モチベーションにも還元されてきます。結局はプロダクトの成功が全てを癒してくれるのです。
もちろん、僕らもまだまだ完璧ではないし、多くのミスを犯してしまいます。しかしながら、リーンなプロダクト開発は僕らに不確実性に向き合うための勇気をくれたと信じています。
13. 終わりに
長い長い記事を読んでいただき、本当にありがとうございます。
明日は弊社Androidのエンジニア兼テックリード兼エンジニアリングマネージャーをしている梅森より「不確実性とうまくやっていくためのプログラミング設計論」というタイトルで記事が出ます。是非お楽しみにしてください。
このように僕らは、不確実性に向き合う組織を作って、ユーザーから「これが欲しかった!」をいただけるように日々開発を行なっています。自分たちが開発しているプロダクトを通して、世の中がより良くなっていくことはエンジニアの冥利に尽きます。しかしながら、現在開発部を含めてすべてのポジションで人が足りていません。僕らと一緒に世の中を変えるプロダクト創りに全力を出せる人を探しています。
- iOSエンジニア
- Androidエンジニア
- サーバーサイドエンジニア(Ruby on Rails)
- SRE
- MLテクノロジスト
- ストリームパイプラインエンジニア
- データサイエンティスト
- UI/UXデザイナー
- UXリサーチャー
- Webグロースディレクター
全てのプロダクト開発に幸あれ!
良いクリスマスを!


