
こんにちは!
dely株式会社でクラシルリワードのバックエンド開発を担当しているおぺんです。
今回はサーバーサイド仕様書をGitHubで管理してよかったことを書いていきます💪
※ Railsアプリケーションリポジトリとは別のサーバーサイド仕様書専用のリポジトリで管理しています。
※ GitHub管理しているのはサーバーサイドの仕様書のみで、機能仕様に関しては別のドキュメントツールで管理しています。
背景
クラシルリワードは新規事業として、ここ1年で注力・成長してきたサービスになります。
立ち上げからリリース後しばらくの間まで、一人でサーバーサイドを担当していたということもあり、各機能の開発の目的・経緯や処理の流れなどを、今後新しく入ったエンジニアが理解しやすいようにドキュメントで管理しようという話になりました。
当初は社内で既に使われていたドキュメントツールを使おうと思っていたのですが、以下のような課題がありました。
- レビューしづらい
- 各ツールのコメント機能を使って指摘していた
- 指摘箇所のスクショを撮ってSlackやGitHub上で指摘していた
- 検索性が悪い
- 他の部署のドキュメントも一緒に管理されていたので埋もれてしまう
- ドキュメントツールの移行が行われた場合に、資料が複数のツールに散乱する or 失われる
- ドキュメントツールによって対応していない記法がある
以上を踏まえた上で、サーバーサイド仕様書として求められている要件としては以下になりました。
- レビューのしやすさ
- 検索性の良さ
- 仕様書を書く上で必要な記法がサポートされているか
- 基本的なマークダウン記法
- Mermaid / PlantUMLなどのシーケンス図法
- JSONやRuby、シェルスクリプトなどの言語のシンタックスハイライトに対応しているか
- 今後ドキュメントツールが移行されたとしても影響を受けないもの
これらの全ての要件を満たすツールとしてGitHubに白羽の矢が立ったという次第です。
管理・運用方法
まずはテンプレートを用意します(PULL_REQUEST_TEMPLATE.mdやREADME.mdなどで管理するのが良さそうです)。
以下は簡易的な例です!
# 目的・経緯 <!-- この機能開発が必要な目的・経緯を簡潔に書く --> # 仕様 <!-- この機能が満たすべき仕様やUIなどを簡潔に書く --> # DB設計 <!-- テーブル・カラムの追加があればその詳細をここに書く --> # ER図 <!-- MermaidのerDiagramで記述 --> # シーケンス <!-- MermaidのsequenceDiagramで記述 -->
また、全体のフォルダ構成としては以下のようにしました(Twitterのようなサービスを例にしてみました)。
運用していく中で、Railsアプリケーションのフォルダ構成と同じようにすると管理しやすく、知りたい仕様がどこにあるのか見つけ易いということがわかってきました(Railsに限らず、他のフレームワークにおいても同じことが言えそうです)。
. ├── api │ ├── tweets │ │ ├── create │ │ │ ├── images │ │ │ │ └── UI.png │ │ │ └── serverside_architecture.md │ │ └── show │ │ ├── images │ │ │ └── UI.png │ │ └── serverside_architecture.md │ └── users │ └── create │ ├── images │ │ └── UI.png │ └── serverside_architecture.md ├── batches(バッチ処理に関わる仕様書) ├── rake_task(rake taskに関わる仕様書)
基本的には、複数のAPI / 機能の依存関係が強い時などを除き、1API / 1機能につき1仕様書という運用で進めています。
そうすることで、機能修正が入っても特定の仕様書のみを変更すれば良くなり、レビューもしやすく、抜け漏れも少なくなります。
「その機能の仕様書を読めば、常に最新のサーバーサイドの仕様がわかる」という状態が理想です。
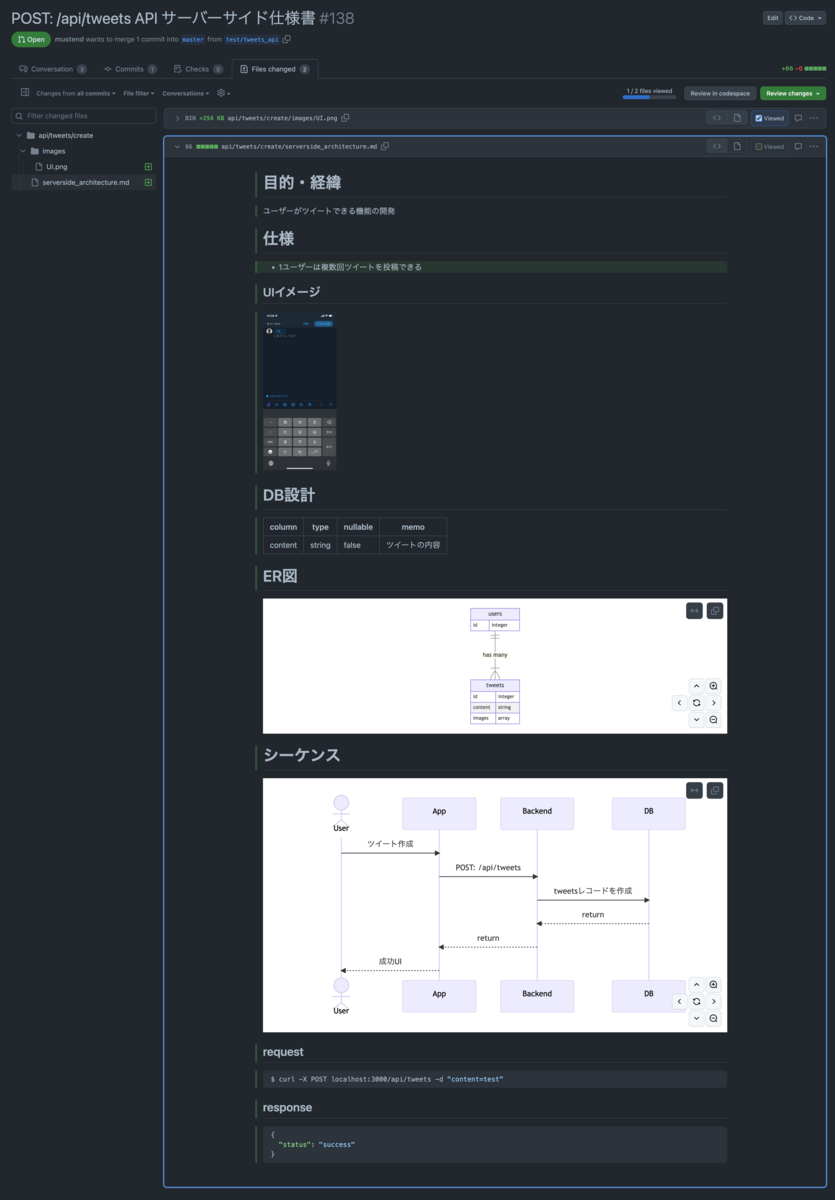
実際に仕様書を作成してPRを出してみるとこんな感じになります!

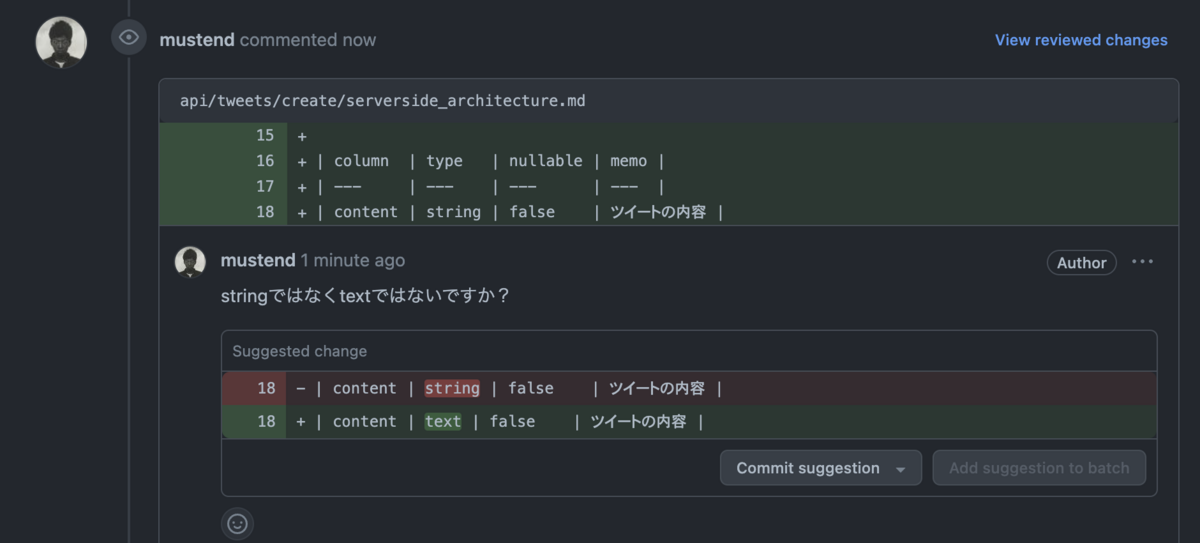
また、以下のように特定の行に対してreviewできるので、スクショ等の共有も不要です。

所感
そもそも仕様書レビュー自体やっていないというところも多いのではないかと思うのですが、
- 仕様漏れを防ぐ
- PRレビュー時にどんな機能を実装しているかが仕組みで共有されるのである程度バックグラウンドも含めナレッジシェアされる
- 設計時に気をつけるべき観点がメンバー内でsyncさせていける → 一人一人の設計力の向上につながる
- 他の機能に影響がないか、インフラ周りで気をつけるべきことがないかが事前に議論できる
といった大きなメリットがあります。
実際に仕様書をGitHubで管理するようになってから、他のエンジニアからも
- どこに何が書いてあるのか分かりやすくて良い
- レビューしやすい
といった好意的な意見を頂いております。
逆に、今抱えている課題感としては
- 最新の状態を保つことが意外と難しい
というところです。ちょっとしたUI変更や細かな仕様修正などが入ると、仕様書の更新を忘れてしまうこともあります。
また、
- 実装者に直接聞く方が手軽で早い
- メンテコストが意外と高い
という意見もあるとは思うのですが、これに関しては
- 実装者がずっとチームに残ってくれるとは限らない
- その当時のPRでのやりとりから実装背景を確認できる
という理由から、多少コストがかかったとしても導入するメリットの方が大きいと感じました!
GitHubはほとんどのWeb系企業で導入されていると思いますし、仕様書を管理するための導入コストがほぼ0なのも推しポイントの一つです。 もし、仕様書管理で同じようなお悩みがあれば、ぜひこの機会にGitHubでの仕様書管理を導入してみてはいかがでしょうか!