この記事はdely Advent Calendar 2018の7日目の投稿です。
昨日は、Androidエンジニアのkenzoが「Androidにいい感じの動きをさせていく話(ViewPagerとその他Viewとの連動)」というタイトルで投稿しました。
Android開発を行っている方はぜひチェックしてみてください。
Qiita: https://qiita.com/advent-calendar/2018/dely
Adventar: https://adventar.org/calendars/3535
1. はじめに
こんにちは、delyでkurashiruのiOSエンジニアをしているほりぐち( @takaoh717 )です。
今回は、delyが運営しているレシピ動画サービス「kurashiru(クラシル)」のiOSアプリがどのようなフローを経てストアに公開されているかをざっくりとご紹介したいと思います。
この内容が、同じようなチーム規模の会社の方やこれからリリースフローなどを確立していくフェーズの方々などの参考になれば幸いです。
2. dely開発部のチーム体制
クラシルは現在アプリダウンロード数が両OSで1400万を超える規模のサービスですが、iOSチームは現在2人体制で開発を行っています。
この人数だと当然リソースが潤沢と言える状況ではないため、何をどのように行うかがとても重要です。
また、delyの開発チームにとって最も重要なことはユーザに本質的な価値を提供するサービスを作ることです。
そのためにはスピード感をもって開発を進めることや施策の最適な優先順位決め、プロダクトの品質を保つための仕組みづくりなどの点に特に考慮する必要があると思っています。
3. スクラム開発
クラシルの開発チームは半年ほど前から1週間を1スプリントとしたスクラム開発を行っています。

スプリント計画会
まず、スプリントの始まりには計画会を開いています。
ここで、今デザインフェーズにあるものと実装フェーズにある施策をそれぞれ確認し、そのスプリントで必要な要件定義・デザイン・実装のタスクの洗い出しと担当の割り振り、工数見積もりを行います。
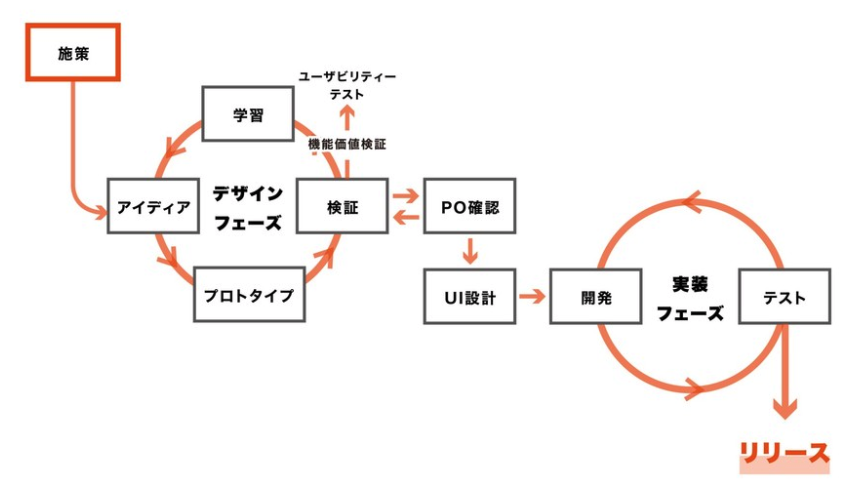
デザインフェーズ
UIデザイン、プロトタイピング実装、インタビューなどのサイクルを回します。
このあたりの話についての詳細は PM奥原のこちらのスライドをご覧いただくと分かりやすいと思いますが、ここで重視しているのはきちんとユーザーに使われるものをリリースするための仕組みです。
実装フェーズ
デザインフェーズが完了すると、プロトタイピングを行ったエンジニアやデザイナーが開発仕様書を作成します。
弊社ではドキュメントの共有にQiita:Teamを活用しているため、仕様書もQiita:Teamを使って書きます。また、Sketchで作成されたUIもZeplinで共有されます。
実装フェーズの実装者は「開発仕様書」「Zeplin上のUIデザイン」「プロトタイプ」を確認しながら、アプリの実装を進めます。
デザインフェーズで実装されたプロトタイプは基本的にはリリースするアプリには含まない方針で作られているものなので、ここではプロトタイプのコードは使用せずに新しくコードを書いていきます。
(プロトタイピング段階でプロダクトコードレベルで作り込まれたUIコンポーネントなどはそのまま使用することがあります。)
4. iOSチームの開発スタイル
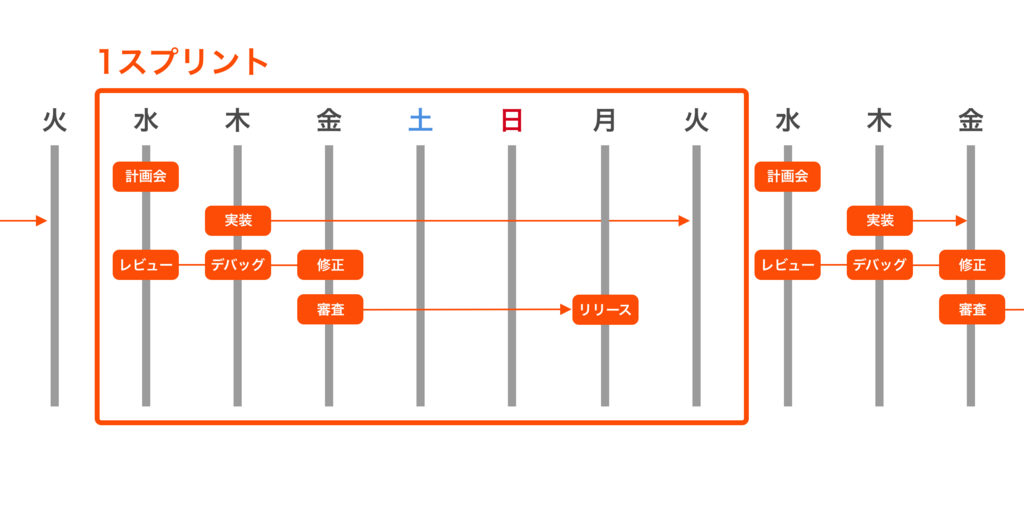
1スプリントの流れ

- 水:スプリント計画会で今スプリントのタスクが決定
- 木〜火:実装
- 水〜金:PRレビュー → 修正 → デバッグ
- 金:Appleの審査に提出
- 月:リリース
iOSチームは1スプリント(1週間)をざっくりとこのような形で動いています。
スプリントの開始が水曜日になっているのは、iOSの審査のタイミングを考慮してこの形が理想だろうと考えた結果です。
また、ここまできっちりとスケジュールを決めている理由は、実装後のデバッグや修正の時間をきちんと確保し、少ないリソースでもプロダクトの品質を確保できるような仕組みづくりが必要だったからです。
スケジュールを固定にしていなかった頃は、少し無理な実装スケジュールでも直前に割り込みで対応したりなどして、リリース前の検証が疎かになったり審査提出予定日のギリギリまでエンジニアが頑張るなどという問題が起きていました。
Gitのブランチ運用
- /master
- AppStoreで配信しているアプリと同じ状態
- /develop
- 次のリリースで配信されるもの
- /feature
- 何らかの新しい機能を実装をするためのブランチ(developから派生)
- /improvement
- 新機能ではないがユーザが見て分かる改善を行うためのブランチ(developから派生)
- /fix
- バグ・不具合の修正を行うためのブランチ(developから派生)
- /refactor
- リファクタリングを行うためのブランチ(developから派生)
- /other
- CI/CDやライブラリなどのツールに関する修正やアップデートを行うためのブランチ(developから派生)
- /release/v.◯.◯.◯
- スプリントが終わった段階で次のアップデートでリリースされるバージョン
- /hotfix
- releaseブランチを作成してから不具合などの緊急度の高い修正必要になった場合に修正を行うためのブランチ(releaseから派生)
Gitのブランチは現在上記のような運用を行っています。基本的な形はGit flowに近いと思います。
開発作業用のブランチを5種類に分けているのは、ブランチの名前だけでどういう変更が含まれたものかはっきりさせるために分けています。
また、この名称と同じタグをプルリクに設定してそこからCHANGELOGに追記されるようにしているため、その部分とも連動しています。
流れ
- masterブランチ → developブランチ派生
- developブランチ → 実装内容に応じて、開発ブランチ(feature or improvement or fix or refactorブランチ)派生
- 開発ブランチで作業、PR作成、レビュー
- 開発ブランチ → developにマージ
- releaseの要件が定まったら(主にスプリントの最終日)、develop → releaseブランチ派生
- releaseブランチで緊急度の高いバグがあった場合に releaseブランチ → hotfixブランチ派生
- hotfixブランチで修正、PR作成、レビュー
- hotfix → release、hotfix → developにそれぞれマージ
- releaseブランチからアーカイブビルドを行い、AppStoreConnectにアップロード
- リリース後に release → master、release → develop にそれぞれマージ
この運用方式にしてから半年以上が経過していますが、今は特に問題なく運用ができています。
以前は様々なタイミングで緊急の修正を行った際などのフローが不明確だったことなどがあり、何度かコミュニケーションが発生したりコンフリクトの修正が必要になったりと無駄な時間が発生してしまうことがありました。
デバッグ
releaseブランチを作成したら、社内のメンバーにデバッグをしてもらうためにDeployGateでアプリの配布を行います。
DeployGateでの配布にはSlack、fastlane、Bitriseなどを活用して作業を自動化してあります。
ここでは次にリリースをするバージョンの変更箇所を中心に確認します。また、バグや不具合などの問題以外でも少し気になったことなどもよく報告されることがあります。
審査提出 → リリース
デバッグとhotfixの修正が全て完了したら、審査に提出します。
審査通過後は、プロモーションコードをSlackで配布し、社内のメンバーにも最終確認を行ってもらいます。
ここで問題が見つからなければそのままリリースを行います。
リリース後
リリースした後は、まずはログの確認やデバッグ時に見つからなかったクラッシュ、バグの確認を行います。
さらに、必要に応じてiOSエンジニアもSQLを書いてデータ分析を行い、分析結果をもとにさらなる改善をしていきます。
5. おわりに
以上がクラシルのiOS開発からリリースまでの大まかな流れです。
この記事で紹介した仕組みは全てこの1年以内に確立したものです。弊社の開発チームはまだまだ歴史も浅く、メンバーも少ない少数精鋭チームですが、プロダクトを第一に考えて柔軟に仕組み作りを行っています。
もし機会があれば、もう少し深掘りした説明もどこかでしようかと思います。
また、弊社では、プロダクト志向でクラシルの開発ができるiOSエンジニアを募集しています。
少しでも興味があったり、記事に対してご意見などある方がいらっしゃればぜひお声がけください!
明日はフロントエンドエンジニアの @all_user が「jQueryへの依存を外す方法」というタイトルで投稿します。こちらもぜひご覧ください!