こんにちは!クラシルのiOSアプリ開発を行っているtakaoです。
今回はiOSアプリのテストの実行に関する内容です。
現在のクラシルのテスト運用は、Bitrise上でfastlaneのrun_testsというActionを使ってテストの定期実行を行っていますが、結果の確認がしやすい状態とは言えません。特にUITestに関しては画面を確認するために、必要な場合はローカルで実行したりしています。
そこで、何やらFirebaseが提供している Firebase Test lab(以下、Test lab) というサービスを使えば、テスト結果をスクリーンショットや動画で確認することが出来るということだったので、試してみました。
この記事ではTest labでiOSアプリのテストを行う方法とTest labを使うとどういう結果が得られるのかをご紹介します。
準備
Firebase プロジェクトを作成する
Test labを使うためにFirebaseプロジェクトの追加を行っておきます。
サンプルアプリの作成
ボタンを押すとアラートが表示されるだけのサンプルアプリを作成しました。


UnitTestを書く
簡単なテストを書きます。
func testExample() { let model = TestLabSampleModel() model.updateTitle(new: "test") assert(model.titleLabel == "test") }
UITestを書く
こちらもボタンをタップしてアラートを閉じるだけの簡単なテストを書きます。 UI Recordingを使ってさっと書きました。
func testExample() { let app = XCUIApplication() app.buttons["Button"].tap() app.alerts["(^o^)"].buttons["close"].tap() }
アプリのXCTestをビルドする
Test labを利用するためにはXCTestのビルドを行う必要があります。 ビルドされたXCTestを使って、UnitTestとUITestを行います。
① DerivedData格納場所を確認・変更(任意)
公式のドキュメントの手順では「プロジェクトの Derived Data の場所を構成する」が必要だと説明されていますが、こちらの設定は任意です。 Test labを頻繁に利用する場合に、ビルドされたファイルにアクセスしやすいようにするための設定なので、初回の場合やCIなどでテストを自動化する場合は不要です。
② テストファイルをビルドする
Xcode上でXCTestのビルドを行います。
ナビゲーションから【Product】→【Build For】→【Testing】の順に選択します。
③ アップロード用にテストファイルを圧縮する
Test labにアップロードするために、必要なファイルをまとめて圧縮します。
ファイルはDerivedDataの中にありますが、Xcodeから簡単にアクセスできます。
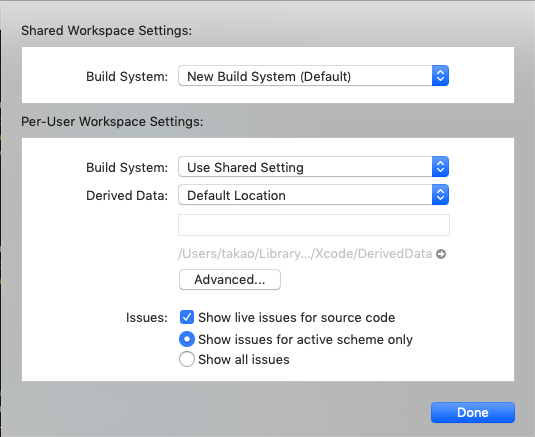
【File】→【Workspace Settings...】の順に進んで、DerivedDataの箇所にある矢印ボタンをクリックすると、Finderが開きます。

その中から以下のファイルを選択して圧縮します。
Debug-iphoneosPROJECT_NAME_iphoneosDEVELOPMENT_TARGET-arm64.xctestrun
Firebaseコンソールでテストを実行する
Test labのコンソール画面で圧縮したファイルをアップロードします。
アップロードが完了するとテストの設定を選択する画面になります。
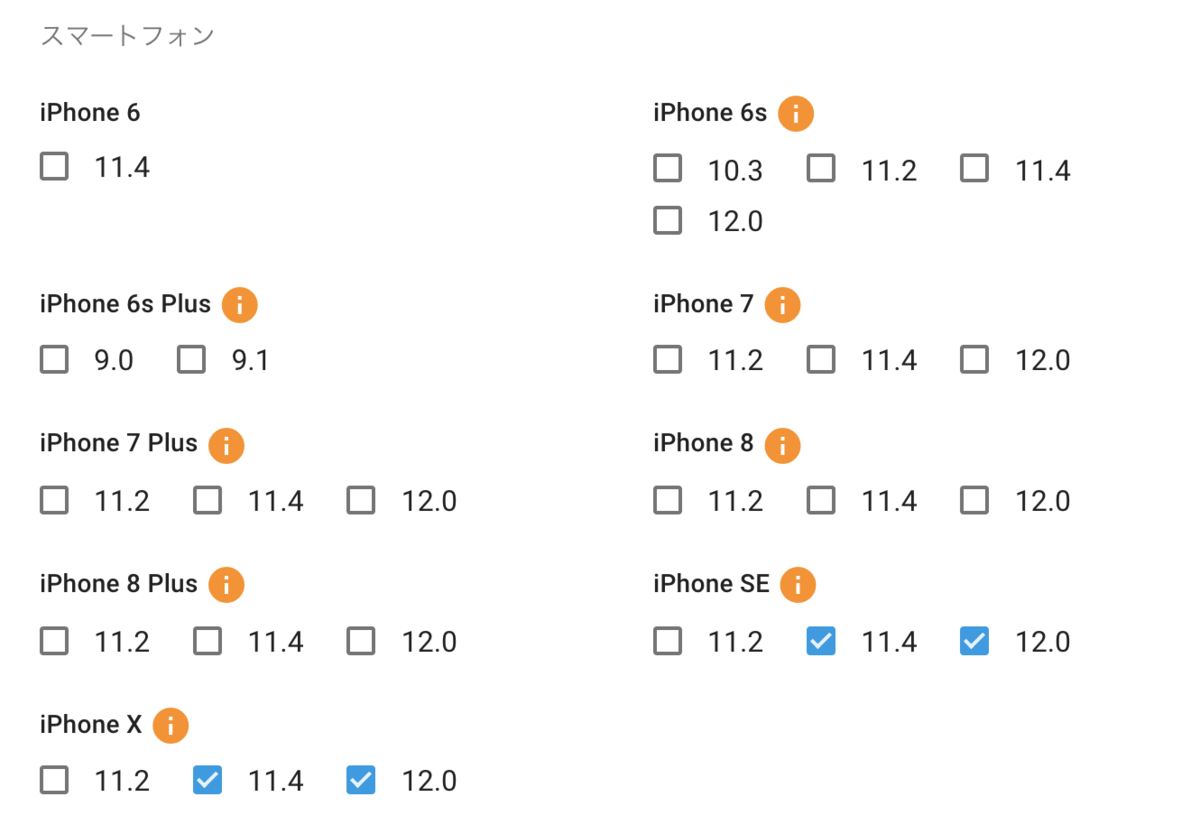
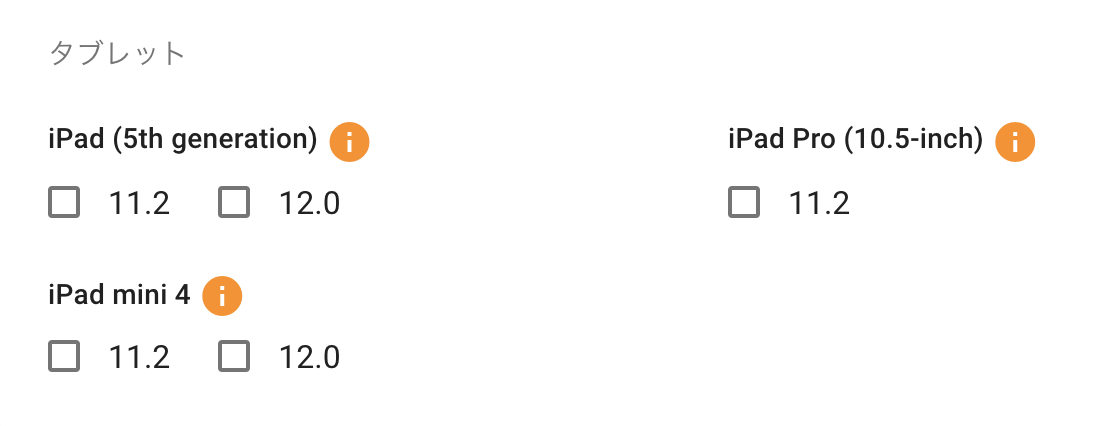
端末の選択
端末のバリエーションが豊富で、タブレットを選択することも出来ます。


画面の向きやロケールも選択可能になっているため、横画面に対応しているアプリや多言語対応アプリなどは全部のパターンを手動でテストするのは大変なので嬉しいと思います。

利用可能な端末の種類とOSについても随時更新されていくようです。
テスト結果を確認する
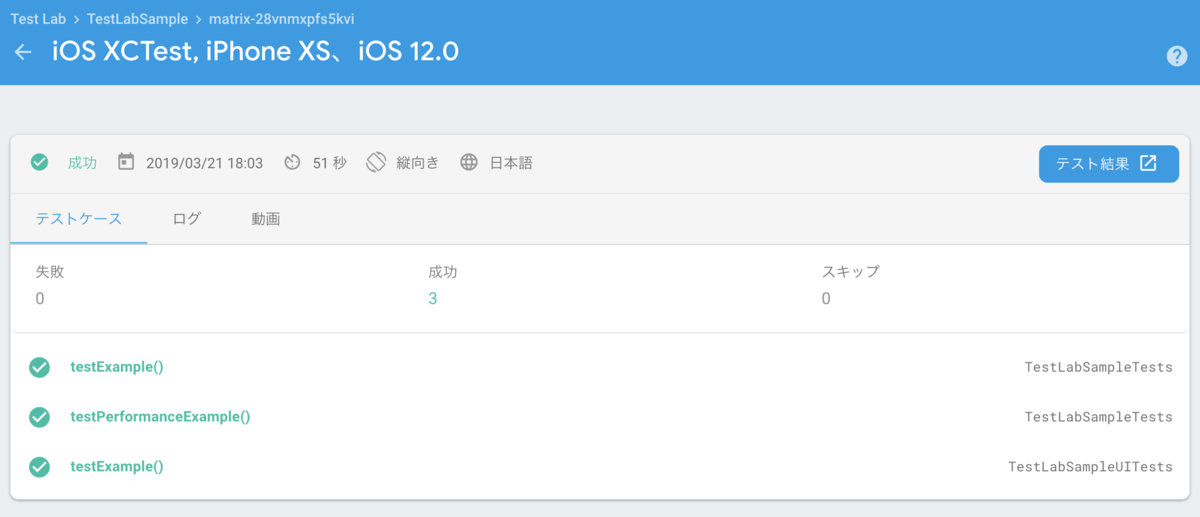
テスト結果はこのような感じで表示されます。

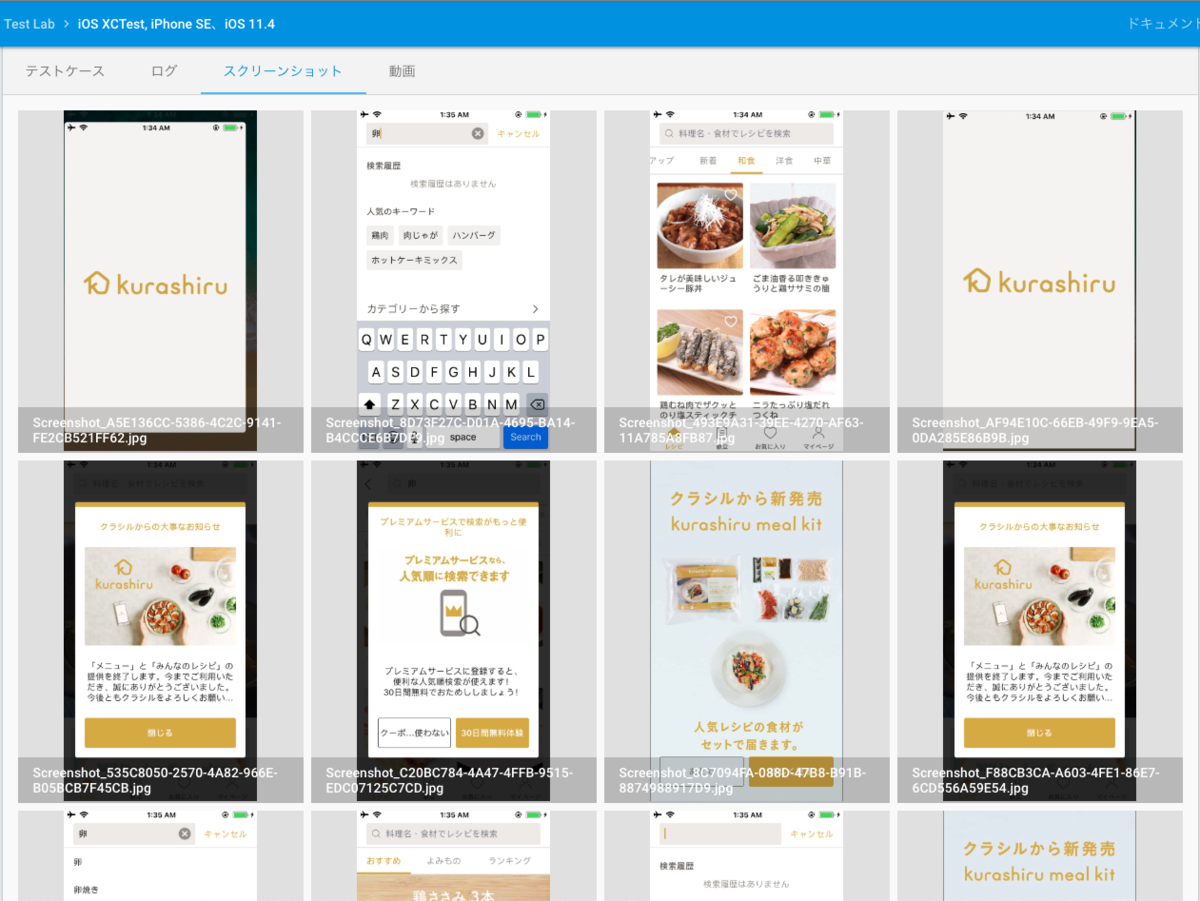
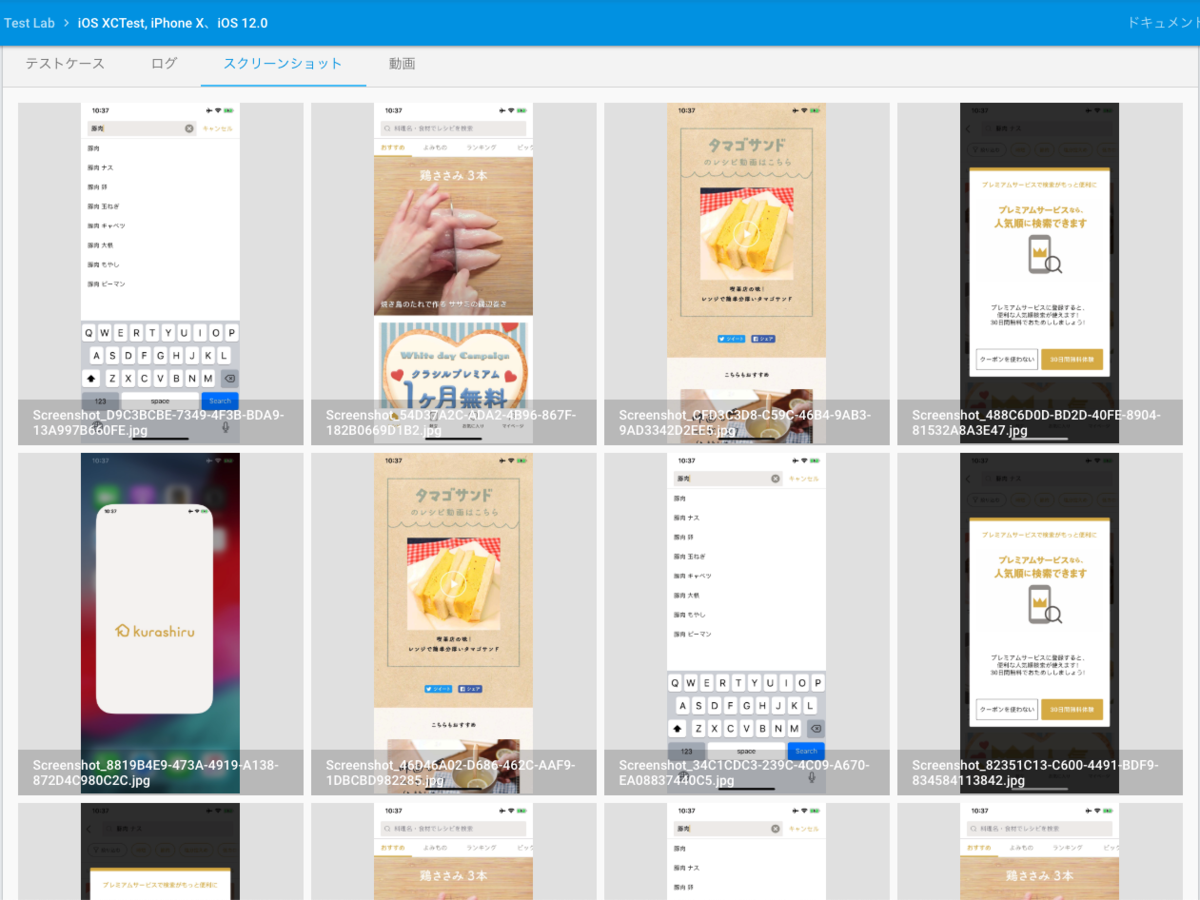
サンプルアプリだとスクリーンショットの情報が出なかったため、クラシルのアプリで試してみました。 テスト結果は実行した端末・OSごとに確認することが出来ます。
iPhoneSE

iPhoneX

また、UITestを動画タブで実行している際の動画を確認することが出来ますが、こちらはかなりざっくりしたコマ送り動画のような状態になっており、さらに、全てのテストの結果が一つの動画にまとめられているので、テストの数が多い場合は確認が難しそうです。。。

Firebaseコンソール以外での実行方法
Bitriseでテストを実行する
今回は確認していませんが、BitriseのWorkflowを使用すると、簡単にテストの実行が出来るようです。 実行結果もちゃんとBitrise上で確認出来るようになっているので、Bitriseを導入しているプロダクトの場合はこっちを使うのが良さそうです。
Device testing for iOS - Bitrise Docs

gcloud コマンドラインでテストを実行する
こちらも今回は試していませんが、CLI上でテストを実行することも出来るみたいです。 実行結果はFirebaseのコンソール上で確認出来ます。Firebaseのコンソール画面で確認したい場合はCLIを使って定期実行するのが良いかもしれません。
まとめ
Firebaseのサービスはアプリに設定ファイルやSDKを追加しないといけないものが多いですが、Test labに関してはプロジェクトの追加を行うだけで他に特別なことをしなくて良いため、比較的導入がしやすいと思います。 また、端末の種類が充実していたり、画面の向きやロケールなどの設定を変更したりなども容易に出来るのが良かったです。 Bitriseを使えばCI環境でもすぐに導入できると思うので、テスト実行を行うための環境をまだ作っていないプロジェクトなどでは役立つと思います、ぜひお試しください。