
はじめに
こんにちは!クラシルでプロダクトデザイナーをしているkashikoです!
今回のブログでは、「Zapierを活用したデザインチームの業務改善ナレッジ」を書いていきます。
Zapierとは操作の自動化を非エンジニアでも簡単に行えるツールで、私たちの場合はSlackで特定のスタンプを使うとNotionにリスト形式で自動でストックするのに使用しています。クラシルのデザインチームでこの機能をどのように活用し、チームとしてのレベルアップを図っているのかご紹介します。
ユースケース
クラシルデザインチームがZapierを利用しているのは以下の3つのシーン。
①実機を触っていて見つけたデザイン改善タスクのストック
②デザインの過程でリサーチしたナレッジのストック
③相互に行うデザインレビューのストック
です。
それぞれ具体的にどのような運用になっているのか、詳しく見ていきます!
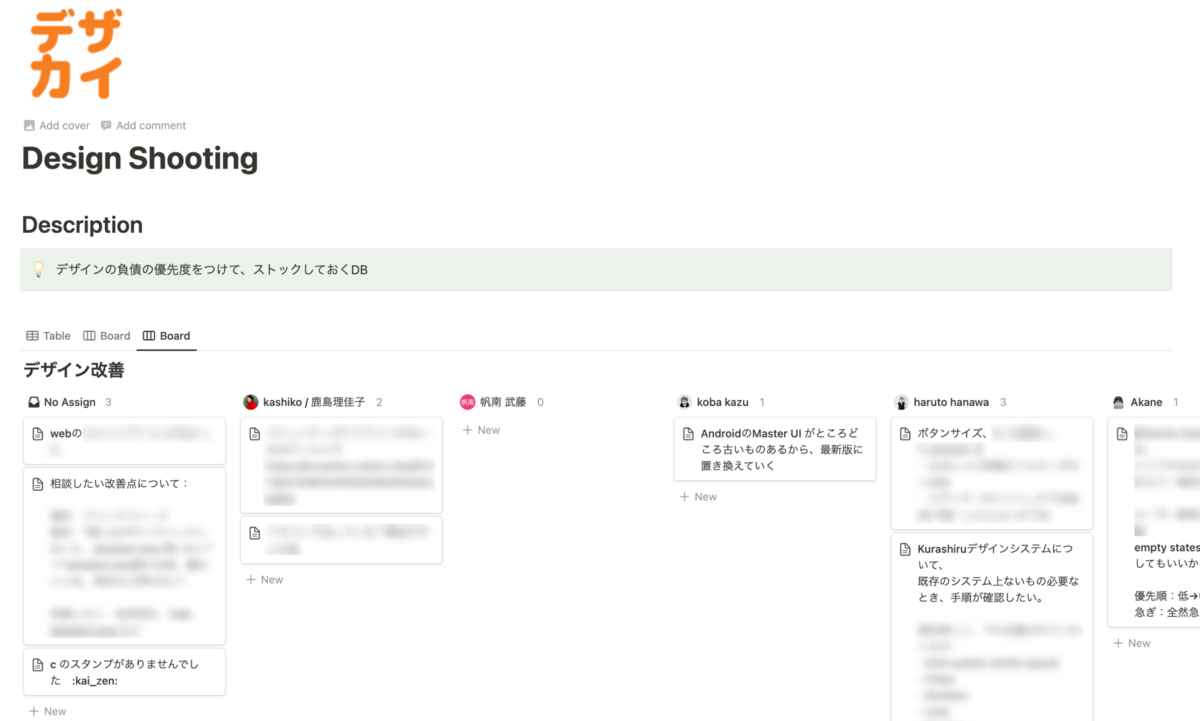
①デザイン改善タスク

「デザイン改善」では、特定のチームに紐づきにくいUI/UX上の改善点やデザインシステムを運用していて出た課題、更には閲覧頻度の低い箇所に残っていた旧ロゴや旧カラーの掲出箇所をストックしています。
誰もアサインされなかったものはNo Assignとして一番左に、担当者が決まったものは担当者ごとの列に表示されるようにし、担当が明確でないことで長期間放置されてしまう、ということを防ぐために仕組み化しています!
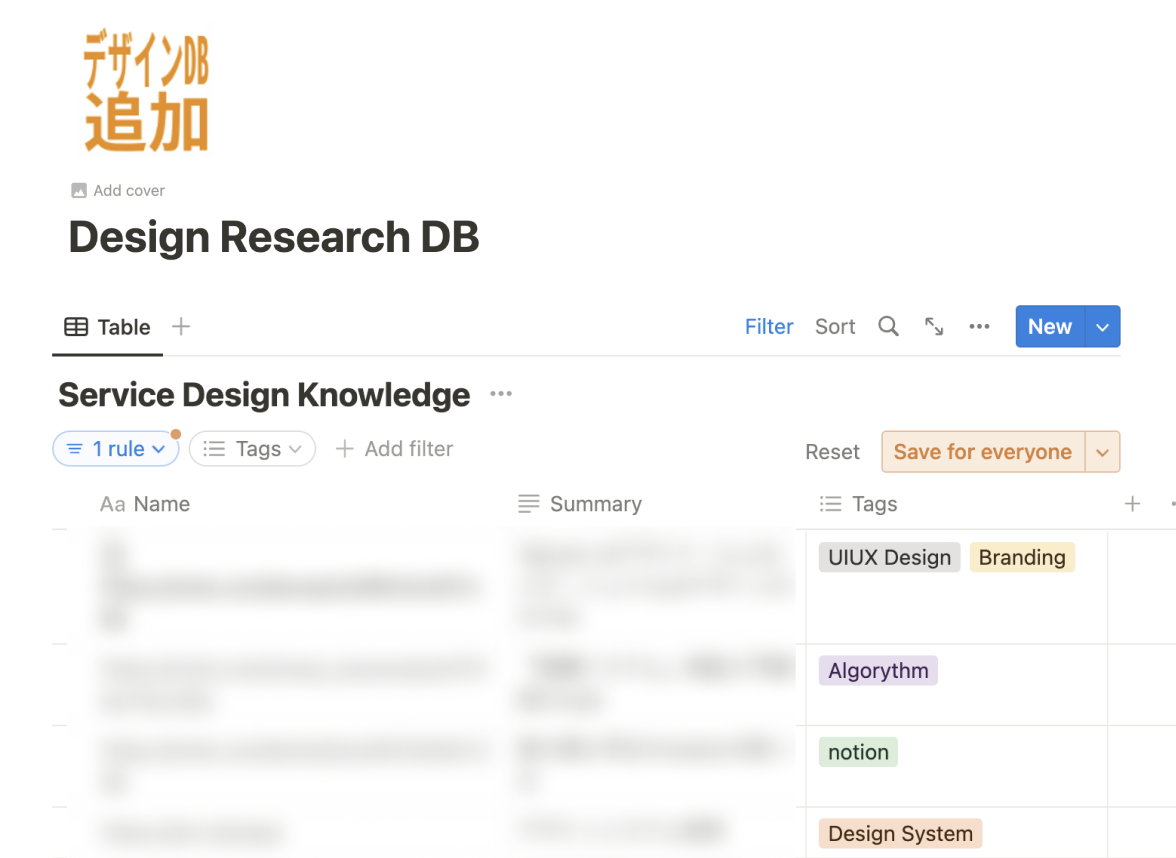
②デザインの過程でリサーチしたナレッジの蓄積

クラシル開発部には現在6名のデザイナーが在籍しており、それぞれ別のsquadに配属しています。自分が現在取り組んでいることが、別の時期に他のデザイナーの参考になることがあるため、デザインリサーチDBではデザインワークの過程で調べた他社の参考事例などを簡単にストックすることで、似たリサーチを何度も0からしなくてもいいようになりました。
また、ジャンルをタグづけすることで、膨大な情報量の中からも必要な時に必要な参考例を取り出せるように工夫しています。
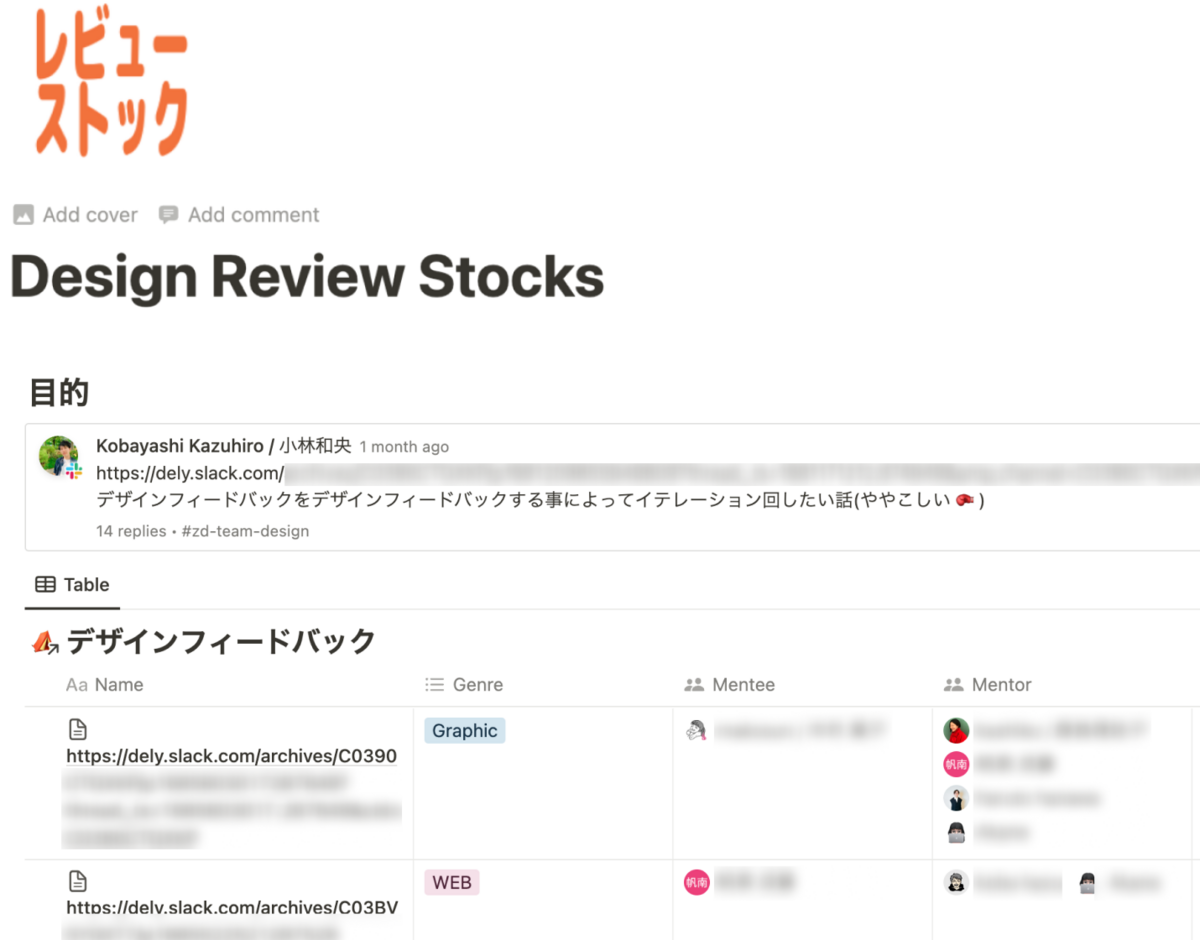
③レビューストック

クラシルでは、デザインが実装される前に、デザインの品質を高めることを目的としてsquadを跨いでデザイナー間でレビューを行っています。
この「レビューストック」は、Slack上でやりとりされたレビューそのものをストックしていくことで、「レビューそのもの」を振り返り、どんな形式でレビューしたらより品質を高めることができるのか、改善していくことを目的に運用しています。
レビューをする側・される側のちょっとした工夫がレビュー及び最終的な成果物の品質に影響していくので、このストックをもとに、より良くなるようフォーマット化していく予定です!
安定的な運用のためにおすすめしたいこと
●スタンプは直感的なものにする

どのスタンプで何がストックされるのか、直感的に分かるものを設定することをおすすめします!
デザインチームでも当初、「デザスト」というスタンプでデザインレビューをストックして行っていたので、ナレッジシェアと間違えてしまう事態が頻発していました。。。
正しいページに正しく情報をストックするために、地味ですが大事なポイントです◎
●見返す仕組みも同時に作る
また、手軽にストックするだけではなく、それを定期的に取り出せる仕組みも同時に作ることを強くおすすめします。
ただ溜め続ける運用では、肝心な時に見返し忘れたり、一人だけ情報ストックにコミットし続ける・・といった状況になりかねません。
そこでクラシルデザインチームでは、月曜日を改善タスク確認デーとし、朝会前にbotを設定することで週に一回必ず進捗や状況を確認できるようにしています。
 また、デザイナー・PdMのNotionワークスペースのトップにもリンクを貼ることで「あれ、どこ行ったっけ・・?」を防いでいます◎
また、デザイナー・PdMのNotionワークスペースのトップにもリンクを貼ることで「あれ、どこ行ったっけ・・?」を防いでいます◎

そもそも、ナレッジシェアや改善タスクは全員がコミットしなければ、仕組みとして成立しづらいですし、貯め続けた情報は適切なタイミングで取り出して活用しなければ貯めている意味を見出しづらくなります。
クラシルでは、情報を貯める・取り出すを同時に仕組み化することでこの問題を解決し、チームとしてデザイン改善に取り組める体制を少しずつ構築しています。
終わりに
今回は、「Zapierを活用したデザインチームの業務改善ナレッジ」を紹介しました!
チームとしてデザイン品質を上げていきたい!という方の参考になれば幸いです◎