
こんにちは、dely開発部のnozaです。
今年の7月に入社しました、よろしくお願いします🙋♂️
クラシルのエンジニアを担当しつつ、レシピ検索の機能改善を活動内容とするチーム(以降、「検索チーム」と書きます)でPdMをしています。
この記事は「dely #1 Advent Calendar 2020」の9日目の記事です。
「dely #1 Advent Calendar 2020」はこちら↓
昨日は@ysk_enさんの「ITベンチャーで働く、新卒デザイナーの立ち回り方」という記事でした。 「職種が溶ける」っていい表現ですね、好きです👴
今回はdelyならではな、"エンジニアだけどディレクター的な仕事もするよ"的なところを紹介できたらいいなと思い、レシピ検索における良い体験について考え、新しく"選ばれた"という考え方をあみ出した話を書いていきたいと思います。
目次
いきさつ
冒頭での自己紹介にもありましたが、私はクラシルのレシピ検索の機能改善を目的としたチームでPdMをしています。
このチームが立ち上がったのは自分の入社と同時期の2020年7月でした。
ぶっちゃけクラシルのレシピ検索には課題がもりもりです。
そんなもりもりの課題を解決していくにあたり、それをすることによって何が良くなったのか?を明確にし、ユーザーへの価値提供が成せたのかを示す必要があります。
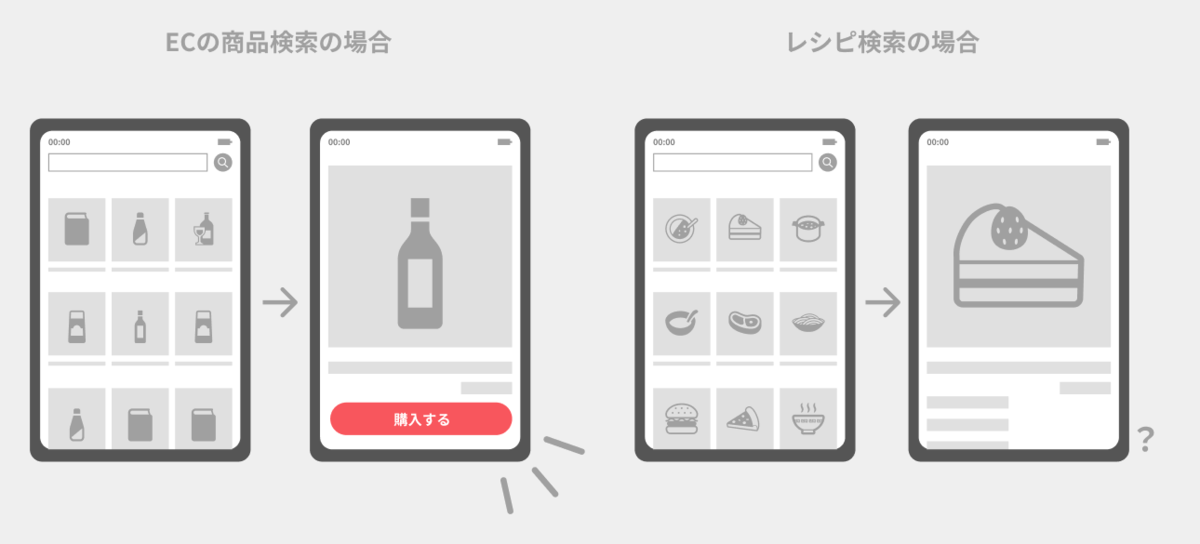
例えば、ECの場合は商品を検索して購入につながれば良い検索体験を提供できたという一つの判断ができると思います。
レシピ検索ではこの「購入」にあたる行動はなんなのかを明確に考えられていませんでした。

"選ばれた"
まずは、今回考えた"選ばれた"について解説していきます。
何において"選ばれた"なのか
冒頭で、
ECの場合は商品を検索して購入につながれば良い検索体験を提供できたという一つの判断ができると思います。
と述べましたが、レシピ検索においてこの「購入」にあたる行動をそのレシピの料理が作られた事だと考えました。
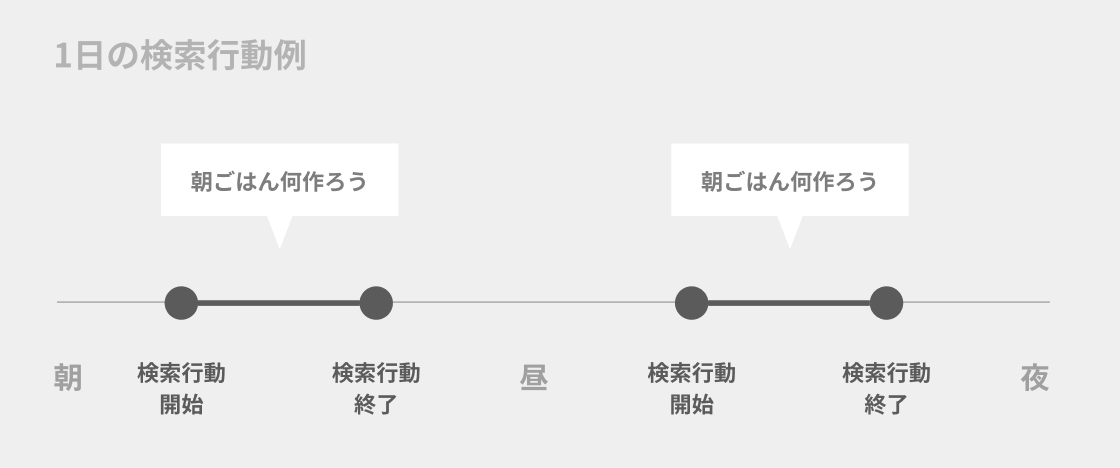
何か作ろうと思ってクラシルで検索行動をとるとします。

上記のようなイメージで、1日の中で複数回検索行動をとる場合もあれば、1回だけの場合も考えられます。
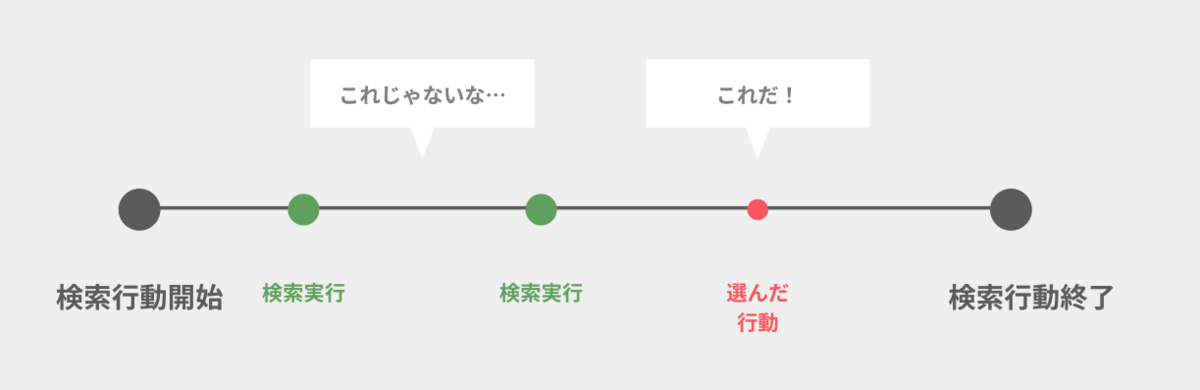
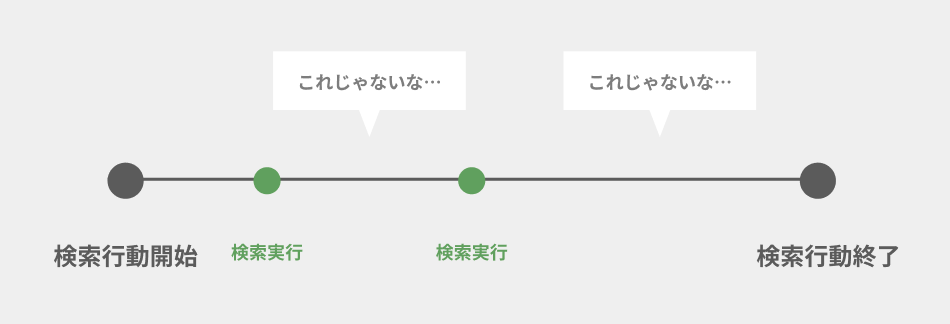
この検索行動の中で重要なことは、ユーザーが作りたいと思えるレシピに出会えているかどうかです。
この検索行動の中で作りたいと思ったレシピに出会ったことを、レシピが"選ばれた"と呼ぶことにしました。
レシピが"選ばれた"を何で判断するか
この場では詳しい説明は割愛しますが、検索行動の中でユーザーが特定の行動をした場合に"選んだ"と判定するようにしました。
あとで紹介する考えがまとまるまでの道のりでわかったことですが、ユーザーがそのレシピで作ろうと思った時にとる行動には多様性がありました。
そんないろんな行動の中で割合が多いもの、明らかにパターンが異なるものを採用していきました。
検索行動の中でこれらのうちいずれかを実行した場合は"選ばれた"と判定されます。


考えがまとまるまでの道のり
まずは考えた内容を紹介しましたが、どういう道のりを辿ってきたのかも興味深い(ですよね?)内容だと思うので紹介したいと思います。
レシピ検索において大切な事を考える
レシピ検索においては、作るためのレシピに出会う体験(※)を重要視していました。
(※ザッピング的に、無目的な状態でレシピをみている行動ではない)
つまり、検索体験の中で大事なことは、
だと考えます。
クラシルのレシピ検索においては課題がもりもりあり、この"選ばれる"体験をうまく提供できていない面が多々ありました。
なので、まずはこの"選ばれる"体験を増やしていこうじゃないかと決めました。
そして、最終的には下記のように活動していこうと考えました。
・レシピが"選ばれる"ための適切なUXの提供
・レシピが"選ばれなかった"体験の検知と改修
"選ばれた"についてブレストする
まずは"選ばれた"とは、ユーザーがどんな具体的な行動をすると成立するのかをチーム内で考えました。
ユーザーが何か行動したログはいろいろと仕込んであるので、その中で「これは"選ばれた"と言えるのではないか?」と思うものを、ブレストでばんばん出し合いました。
(判断材料候補として確か20個くらい出た記憶があります...)
よーし、じゃあこれらを実行したら"選ばれた"としよう!とはなりません。
あくまでサービスの作り手が予想しただけなので、実際のところどうなのかを確かめる必要があります。
行動ログの分析
 前述した判断材料の候補たちが、"選ばれた"とすることができるのかどうかを確かめるために、実際にレシピを作ったユーザーがそのレシピに出会う際どんな行動をしていたのかを調査するために行動ログの分析をしました。
前述した判断材料の候補たちが、"選ばれた"とすることができるのかどうかを確かめるために、実際にレシピを作ったユーザーがそのレシピに出会う際どんな行動をしていたのかを調査するために行動ログの分析をしました。
残念ながら、ユーザーがこのレシピで料理したという便利なログは仕込まれていない(アプリの外の行動なので仕込むことができませんね)ので、下記の2パターンで分析を進めました。
2. たべれぽ投稿したログをさかのぼって、その人がそのレシピを検索結果で見つけた時のログを分析
それぞれ細かく解説していきます。
【ユーザーインタビューで得られた情報から分析】
クラシルでは、どんなふうにサービスを利用しているのかなどを実際にユーザーに対してインタビューしています。
内容はその時々で異なりますが、その中でも「どんなふうにレシピを探しますか?」という質問をすることがあったため、過去のインタビュー記録からその行動内容を集計していきました。
【たべれぽ投稿ログから分析】
たべれぽ投稿は、ユーザーが実際にそのレシピを作った上で画像を添付して投稿するものなので、ほぼそのレシピを作ったと言えます。
なので、そのレシピを見つけたと思われる検索行動ログ抽出し、内容を集計していきました。
この時、ユーザー属性によって特徴が出るかもしれないと思い、いろいろな属性ごとに集計をしました
分析したデータを集計
ユーザーインタビューやたべれぽ投稿から分析したデータから、ユーザーが検索行動の中で作る対象のレシピを発見した時の行動パターンを、それぞれ何%のユーザーが実行していたのかを集計していきます。
この時、たべれぽ投稿の場合はユーザー属性を分けて見ていたので、属性ごとにどんな特徴が出るのかも見てみました。
この結果から"選んだ"という行動の考え方を決めていきました。
考えはひとまずまとまりましたが、チーム内に閉じ込めておくのはもったいないので、他チームや他部署にも共有することにしました。
社内に共有してみる

delyにはUX改善MTGという、部署やチームを横断して新たにやろうとしている施策や実装した施策の効果を共有するなどの議論をする機会があります。(社長も参加します!)
その場で"選ばれた"率について考えた内容を共有することにしました。
質問があったり、改善案ももらったりしつつひとまず了解を得られました。
ひとまず考えはまとまった
以上の道のりを経て、良いレシピ検索体験について考えをまとめることができました!
といいつつ、一生この考え方でいくつもりはないです。
もっとブラッシュアップして信憑性を高めたりできる可能性があったり、その時々で求められる計測の仕方は異なりますので、ひとまずv0.1という感じで考え方を利用していこうと思います。
感想
締めに言うのもなんですが、検索チームにはデータエンジニアや統計学の知識を持つ有識者的なメンバーはいませんでした。(全員素人)
そんな中で"選ばれた"を考えていくのは困難であると思っていました
それでもメンバーでやり切れると信じ、他チームのデータエンジニアに何度も相談しながら進んで行けました。(超絶感謝…!!)
データ抽出や分析をたくさん行ってきましたが、ユーザーがどういう検索行動をしているのかを深く知る良いきっかけになったと感じています。
(一体いくつのRedashクエリを作成したことか…)
何より、"選ばれた"を考えたことよって以前よりも私たちが目指す検索体験の向上を測りやすくなったと思います。
今後、この"選ばれた"体験を観測しながら、検索体験の向上を目指していきます!
さいごに
「dely #1 Advent Calendar 2020」の明日は うっくん さんの「UIデザイナーがSwiftを学んでUIを実装したら生産性が爆上がりした」です、お楽しみに〜。
また、delyではエンジニア・デザイナーを絶賛募集中です。
ご興味がある方はこちらのリンクからお気軽にエントリーくださませ!
さらに TechTalk というイベントも行っているので、dely について詳しく知りたい方は是非参加してみてください!