
Hello. My name is K, and I am currently working as an android engineer in Kurashiru. 🚀
- Preface
- Brief Intro to Relay
- Creating UI Packages with Relay
- Using the component in Android Studio
- Map to Compose Theme
- Map to Existing Components
- Review of Relay: thoughts on it’s practical usage
Preface
At Kurashiru, we're on a journey of transitioning to Jetpack Compose. This has led me to experiment with Relay plugin in Kurashiru-next. As you may be aware, Relay is currently in alpha and is a design-to-code transformation tool. Relay makes it possible for designers to create UI components in Figma and export/import them into Android Studio to generate pixel-perfect Compose code.
The ability to seamlessly generate pixel-perfect Compose code from Figma UI components, makes me wonder a bunch of questions, “Does this tool suitable for practical use?”, “How will it look like with Kurashiru?” and “Who is this for?”. So, I did a little experiment to transform a few Kurashiru’s components in Figma to Compose code using Relay and I would like to share that experience in this article.
Brief Intro to Relay
Relay provides instant handoff of Android UI components between designers and developers.
Designers use the Relay for Figma plugin to annotate and package UI components for developer use, including information about layout, styling, dynamic content and interaction behavior. These UI Packages provide a shared model for UI components, and can be exchanged and updated in a collaboration between designers and developers.
Relay consists of three plugins: the Relay for Figma plugin, the Relay for Android Studio plugin, and the Relay Gradle plugin for developers. Once setup, the process of converting the design into code can be done in a few steps:
- Package up a component in Figma by specifying parameters (information about the layout, styling, arbitrary content, and interaction behavior of the design).
- Import UI packages into Android Studio.
- Build the project and the codes will be generated.
I will skip the setup parts and jump straight to using it. Here is documentation on how to set up.
Creating UI Packages with Relay
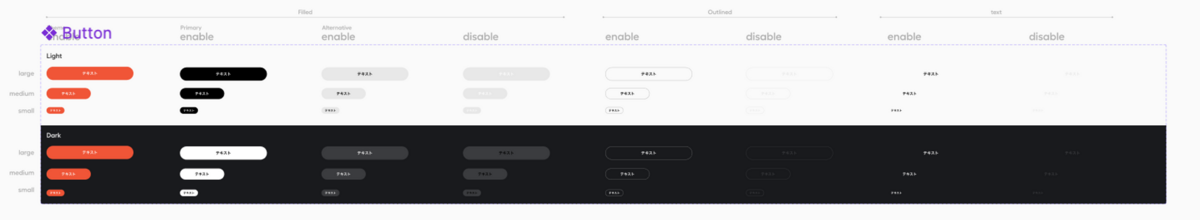
Let’s work on simple Button Component as an example.

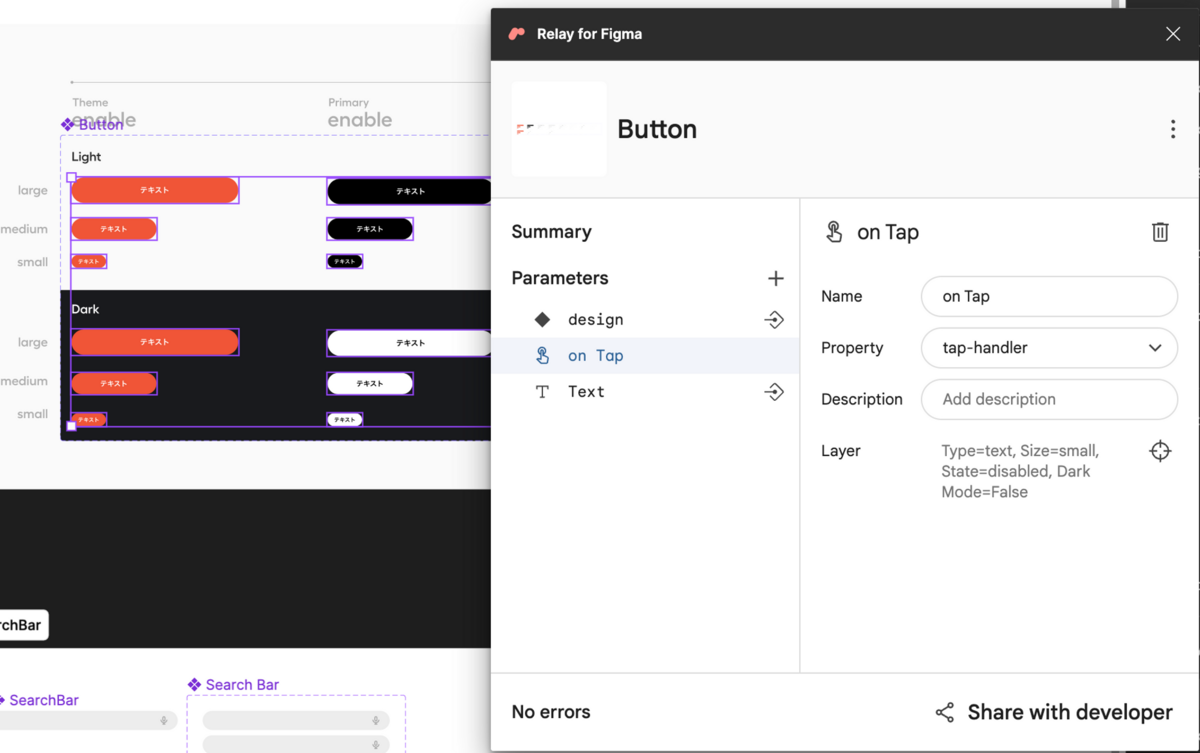
Continuing to the packaging of component, define the parameters that the developers need to be able to control. In this scenario, design (size, primary, alternative, filled, outlined and so on), onTap and Text are added to be able to pass dynamically.

Using the component in Android Studio
Importing to android studio is pretty simple to sort out by following the steps from here. After building the project, the codes are auto-generated. Details of what kind of codes are generated can be read here.
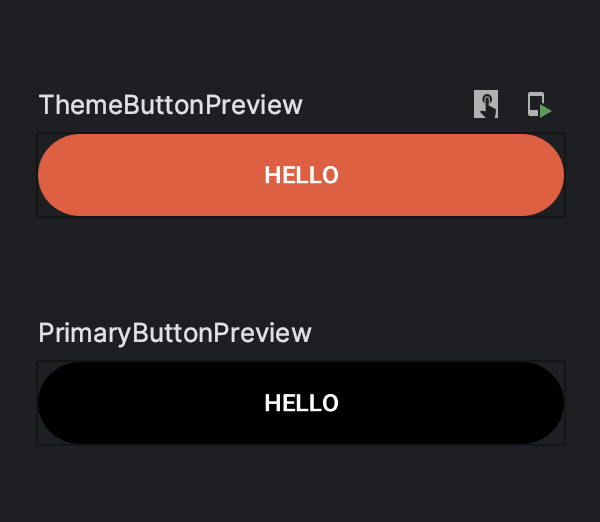
To see the results, I dropped the generated Button into a @Preview composable like this.
@Preview @Composable fun ThemeButtonPreview() { Button( text = "HELLO", type = Type.Filled, size = Size.Large, state = State.Theme, onTap = { /* do nothing*/ } ) } @Preview @Composable fun PrimaryButtonPreview() { Button( text = "HELLO", type = Type.Filled, size = Size.Large, state = State.Primary, onTap = { /* do nothing*/ } ) }

Map to Compose Theme
For colors and typography, Relay generates literal values by default. This ensures translation accuracy, but prevents components from using the Compose theming system.
To resolve the theme issues, Relay offers an experimental feature, Mapping Styles to a Compose Theme. This feature allows to map named styles in Figma, to tokens, and then from tokens to Compose theme properties which allows us to point Figma styles directly to their Compose equivalents. Mappings are defined in json but I will not go further into those and continue with the next point which is about Mapping components to existing code.
Map to Existing Components
Developers can customize the code generation process by providing a mapping between a UI Package and an existing code component instead of the generated code. This is beneficial when the existing implementation has features that cannot be achieved by the generated code such as animation or complex behavior (such as a drop down menu).
Another experimental feature, allows us to map our own created components to the generated components.
In addition to the button, I also conducted an experiment with the SearchBar. The generated search bar is not user interactive, which means cannot type inputs or detect input changes, and other complex logics are needed to be handled as well.
To solve these problems, Map Components to existing code feature can be used. This feature basically allows to use the developer coded composable which can do the functionalities that are hard to describe in Figma.
The mapping file name must match with that of the UI Package folder for the component it replaces, <<component_package.json>>, mappings/search_bar.json in this case. This file will map ui-packages/search_bar to the hand-rolled composable.
{ "target": "KurashiruSearchBar", // name of existing composable "package": "com.kurashiru.ui.textfield", // package directory of existing composable "generateImplementation": true, "generatePreviews": true }
This way, the generated code can be customized and composables that operate the required functions can be created. 🎉
Review of Relay: thoughts on it’s practical usage
Still in alpha, Relay is a tool that is stable and functional. It does as it promises, seamlessly produce Compose code from Figma designs.
Using the versioned design system components in Figma as the source of truth is a valuable approach from a design system standpoint, necessitating a rigorous process for designers who collaborate with the system.
It requires more communication between designers and developers to settle on things like naming of parameters and to be able to deliberate with interaction & accessibility handling, which may require modification of the existing design system. Kurashiru has a stable design system which is being used for both Android and iOS. Since Relay doesn't support iOS, adapting the design system exclusively for Android would be an extra effort.
The generated component is tightly coupled with Figma design system and allowing for effortless one-click updates to the UI packages. However, this tight coupling may pose challenges when conducting AB tests.
It definitely is faster than building of simple components by hand but as there are limitations to it, coding the complex components by hand and mapping to those generated components will become a necessity.
To wrap up my thoughts on Relay, it is a pretty dandy tool. However, its limitations, mostly stemming from its early stages, mean that its benefits depend on the size and composition of the mobile team that inhabits it. For now, Relay feels like more effort than it’s worth to Kurashiru. But hey! Since it is introduced as part of Modern Android, I would like to wait to see its growth and expecting Relay to grow into a tool that bridge design-to-code without the need of extra works.
Of course these are just my thoughts and words on trying it out, so, do not take these words and try it out!
See you in the next articles 👋🏼
References 📚